Zur Überprüfung von Websites gibt es einige Tools. An dieser Stelle sollen zwei genannt werden, die beide ohne Installation auskommen.
123 – Accessibility HTML5 Outliner
Mit diesem Tool kann man die Überschriftenhierarchie einer Webseite überprüfen. Um das Tool benutzen zu können, muss man die Seite https://hinderlingvolkart.github.io/h123/#1 aufrufen und diese Seite zu den eigenen Lesezeichen / als Favorit hinzufügen.
Lesezeichen / Favorit hinzufügen
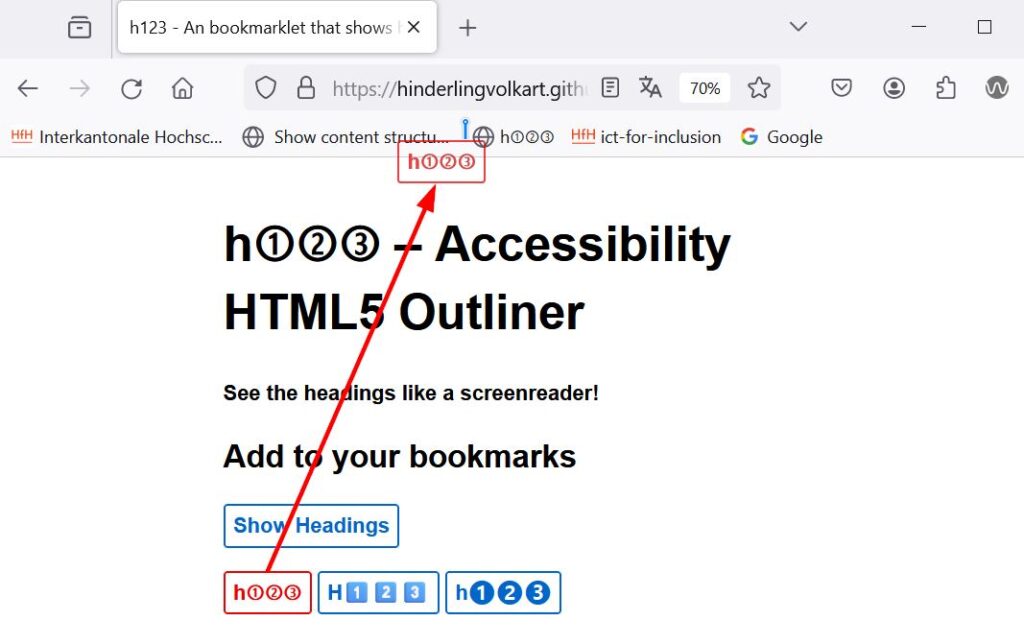
Das Bookmarklet kann ganz einfach mittels Drag&Drop zur Favoritenleiste hinzugefügt werden:

Wenn das nicht geht, kann das Lesezeichen manuell eingefügt werden. Das Vorgehen unterscheidet sich leicht von Browser zu Browser:
Chrome
- Rechtsklick auf «h123»
- Klicke auf «Adresse des Links kopieren»
- Gehe auf die Webseite chrome://bookmarks oder öffne den Lesezeichen-Manager
- Klicke auf die drei Punkte oben rechts
- Füge ein neues Lesezeichen für den kopierten Link hinzu
- Speichere
Safari
- Rechtsklick auf «h123»
- Klicke auf «Link kopieren»
- Gehe im Reiter «Lesezeichen» auf «Lesezeichen hinzufügen» und speichere
- Gehe im Reiter «Lesezeichen» auf «Lesezeichen bearbeiten»
- Ersetze in der Spalte «Adresse» die URL mit dem kopierten Link
Firefox
- Rechtsklick auf «h123»
- Klicke auf «Lesezeichen für Link hinzufügen…»
- Speichere
Edge
- Rechtsklick auf «h123»
- Klicke auf «Link kopieren»
- Gehe zu: edge://favorites/
- Füge den Link als Favorit hinzu
Nutzung des Tools
Sobald das Lesezeichen beziehungsweise der Favorit gesetzt ist, ruft man die Webseite auf, die geprüft werden soll. Bei Klick auf das Lesezeichen / den Favorit, erscheint rechts oben ein kleines Fenster mit allen auf dieser Webseite vorhandenen Überschriften:

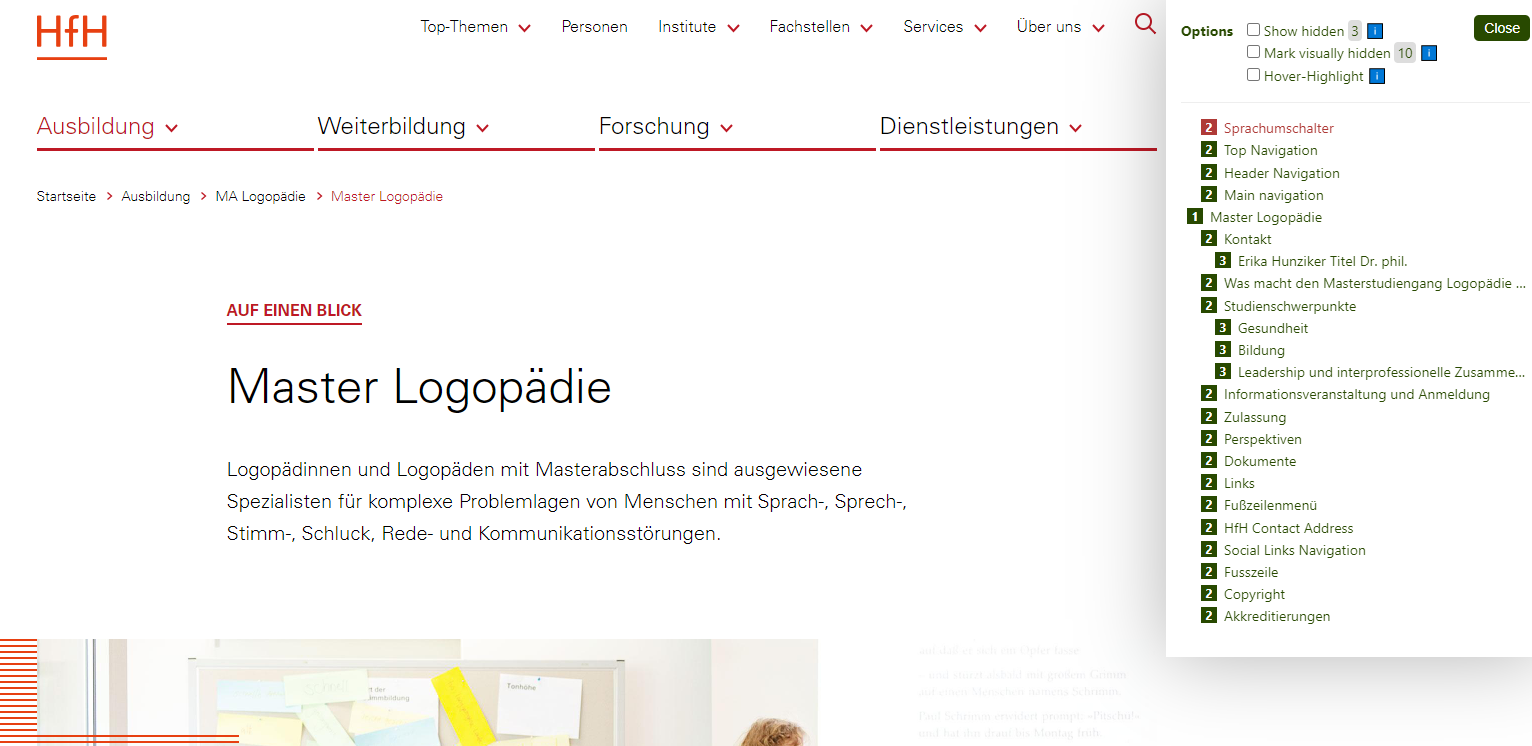
Textversion der "Webseite Master Logopädie mit aktiviertem Lesezeichen h123»
Abgebildet ist die Webseite Master Logopädie der Hochschule für Heilpädagogik. Das Tool h123 zeigt oben rechts die Übersicht aller Überschriften an. Drei verschiedene, in dieser Abbildung nicht angewählte Optionen, können angewählt werden.
- Bei der obersten Option «Show hidden», zeigt die Nummer 3 an, dass sich drei versteckte Überschriften auf der Seite befinden. Welche diese sind, ist nicht ersichtlich, da diese Option hier nicht ausgewählt ist.
- Unterhalb können visuell versteckte Überschriften «Mark visually hidden» markiert werden, in diesem Beispiel deren 10.
- Als dritten und letzten Auswahlpunkt «Hover highlight» können entsprechende Stellen (Überschriften) hervorgehoben werden.
Unter diesen drei Optionen werden alle auf der Seite verwendeten (sichtbaren) Überschriften aufgelistet, in diesem Beispiel beginnend mit «Sprachumschalter» und endend mit «Akkreditierungen».
In diesem Fenster können ganz oben per «Show hidden» versteckte Überschriften zum Vorschein gebracht werden. Mit «Mark visually hidden» werden visuell versteckte Überschriften sichtbar gemacht. Ausserdem können über die Option «Hover-Highlight» entsprechende Stellen (Überschriften) hervorgehoben werden.
Show Content Structure
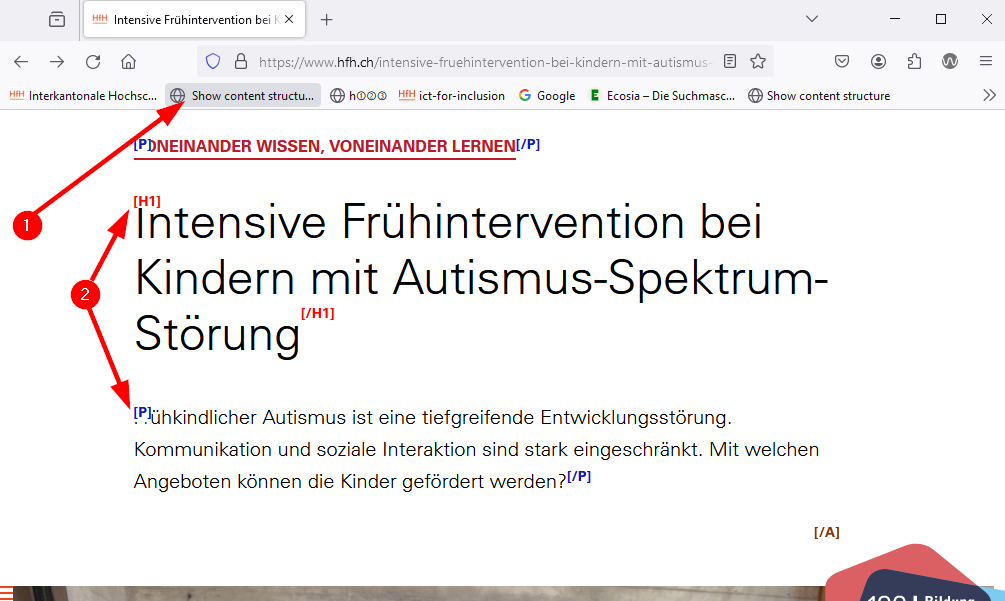
Dieses Bookmarket (1) macht die semantische Struktur (HTML-Tags) einer Webseite sichtbar (2).

Lesezeichen / Favorit hinzufügen
Gehe auf bookmarklet.html. Das Bookmarket wird mittels Drag&Drop zur Favoriten-/Lesezeichenleiste hinzugefügt. Wenn das nicht geht, nutze die Anleitung zu den verschiedenen Browsern. Beides ist im Abschnitt weiter oben (h123 – Accessibility HTML5 Outliner) beschrieben.
Nutzung des Tools
Beim Klick auf das dieses Lesezeichen / diesen Favoriten erscheinen direkt im Text einer Webseite die entsprechenden Tags (semantische Struktur). Die Bedeutung der einzelnen Tags ist z. B. in HTML Element Reference beschrieben.
WAVE: Web Accessibility Evaluation Tool
Die WAVE-Browsererweiterung kann den Browsern Google Chrome, Mozilla Firefox oder Microsoft Edge hinzugefügt werden. Es ist kein Download erforderlich, die Extension läuft komplett im Browser. Achtung, diese ist nicht zu verwechseln mit dem Wave-Browser, der häufig als sicherheitskritisch eingestuft wird.
Nach Hinzufügen der Browsererweiterung kann eine URL eingegeben werden. Danach startet WAVE automatisch die Überprüfung dieser Webseite.
Im aktiven Modus der WAVE-Erweiterung erscheint links neben der geöffneten Webseite das WAVE-Fenster. Unterhalb des WAVE-Logos kann durch Hin- und Herschieben des Schalters «Styles» die Formatvorlage der besuchten Webseite ein- und ausgeblendet werden. In der folgenden Abbildung ist die WAVE-Browsererweiterung aktiv, die Formatvorlagen sind eingeschaltet:

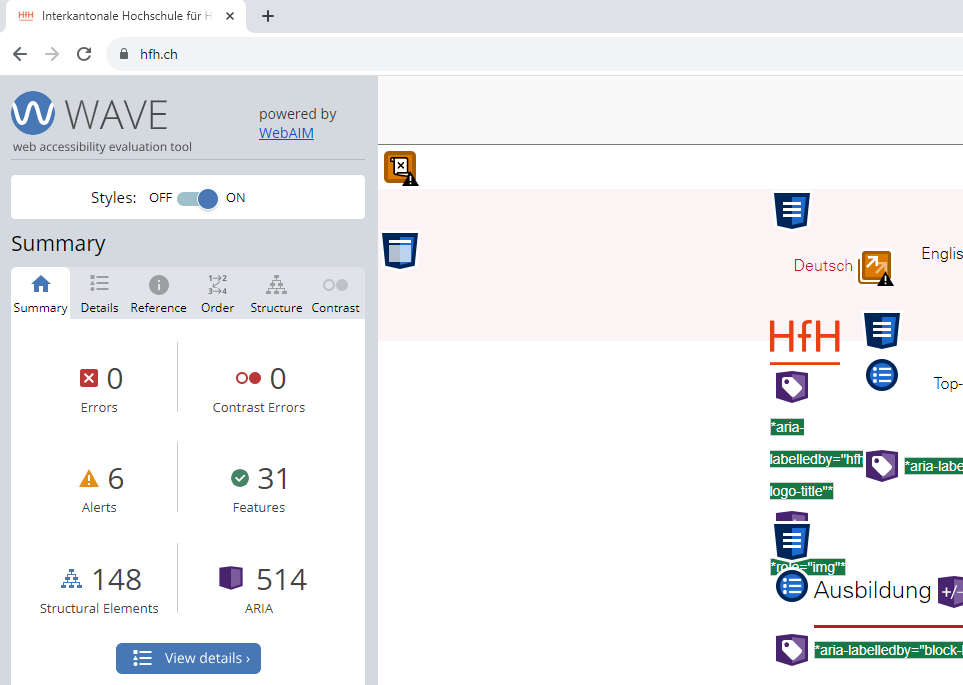
Textversion der «Webseite mit aktivierter WAVE-Browsererweiterung»
Abgebildet ist ein Ausschnitt der Homepage der Hochschule für Heilpädagogik, HfH. In der linken Bildhälfte ist die WAVE-Browsererweiterung sichtbar. In diesem Kasten sind unterhalb des WAVE-Logos und des oben beschriebenen Schalters «Styles» mehrere Rubriken dargestellt. Diese sind von links nach rechts: «Summary», «Details», «Reference», «Order», «Structure» und «Contrast». In der Abbildung ist die «Summary» aktiv. Darin werden sechs verschiedene Kategorien dargestellt:
- Oben links die Fehlermeldungen (Errors) und oben rechts die Kontrastprobleme (Contrast Errors). Beide sind rot dargestellt und weisen in diesem Beispiel die Zahl 0 auf.
- Darunter folgen 6 Hinweise (Alerts) und 31 Features (Merkmale).
- Zuunterst sind die Kategorien Structural Elements (Strukturelemente) mit 148 und ARIA mit 514 aufgeführt.
Unterhalb dieser sechs Kategorien befindet sich der Button View details.
In der hier aktiven Rubrik «Zusammenfassung» werden sechs verschiedene Kategorien dargestellt. Die rot dargestellten Fehlermeldungen und Kontrastprobleme sollten wo immer möglich überprüft und bei Bedarf korrigiert werden. Die Hinweise sind zu überprüfen. Die weiteren Punkte dienen der allgemeinen Information zum Aufbau der Webseite und stellen nicht grundsätzlich Barrierefreiheitsprobleme dar.
Unter der Rubrik «Details» sind mehr Informationen ersichtlich. Die einzelnen Fehlermeldungen werden als einzelne Icons dargestellt, wie die folgende Abbildung zeigt:

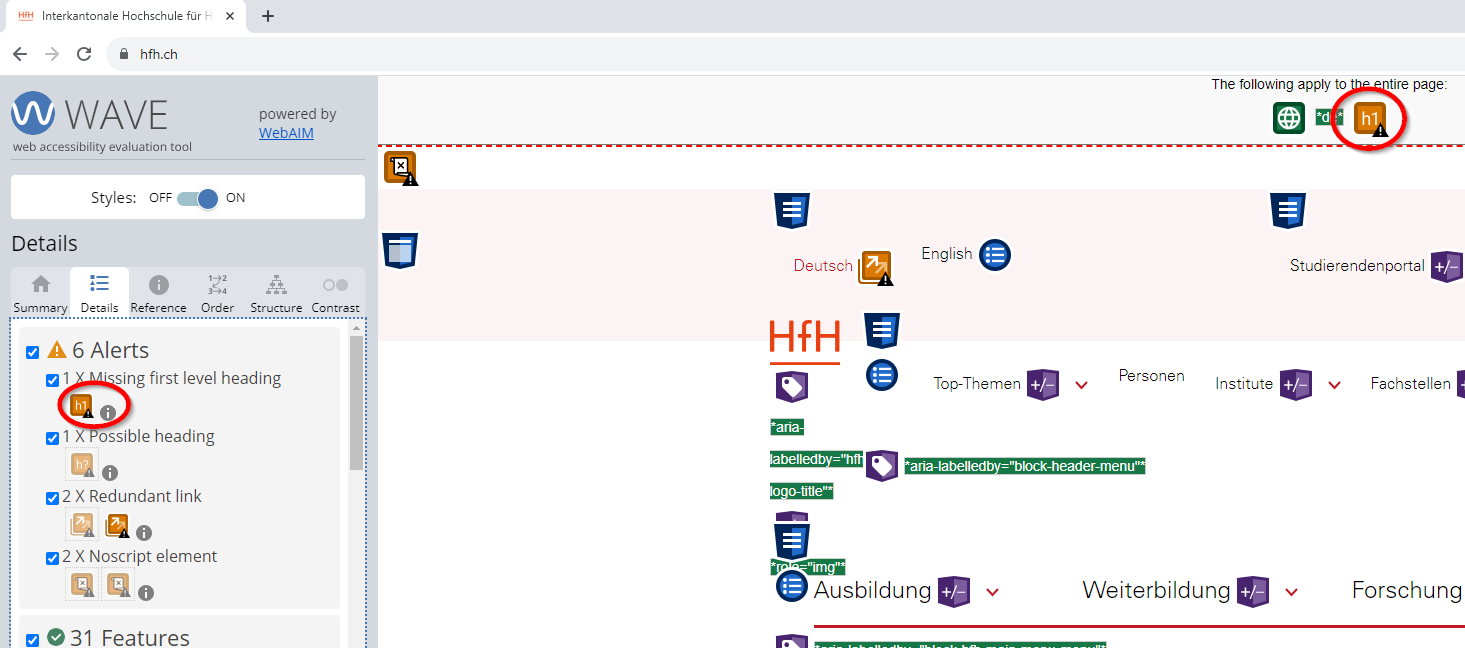
Textversion der «Webseite mit aktivierter WAVE-Browsererweiterung, Ansicht der Details-Rubrik»
Abgebildet ist ein Ausschnitt der Homepage der Hochschule für Heilpädagogik, HfH. In der linken Bildhälfte ist die aktivierte WAVE-Browsererweiterung sichtbar, hier mit der angewählten Kategorie «Details». Die aufgeführten 6 Hinweise werden als Icons dargestellt und in vier Kategorien gefasst.
- Missing first level heading: Ein Icon
- Possible heading: Ein Icon
- Redundanter Link: Zwei Icons
- Nonscript element: Zwei Icons
Mit Klick auf das Icon einer Fehlermeldung (Error), Warnung (Alert) etc. wird das Problem an der entsprechenden Stelle auf der Webseite angezeigt (das Icon blinkt). Durch Anwählen dieses blinkenden Icons erscheint eine detaillierte Problembeschreibung.
Weitere Informationen sowie eine Einführungsvideo sind unter WAVE Help zu finden.