Wie erwähnt, muss der Farbkontrast zwischen beispielsweise einer Schriftfarbe und der Farbe des Hintergrunds ausreichend hoch sein, damit ein Text gut lesbar ist. Ob ein Farbkontrast tatsächlich hoch genug ist, lässt sich mit blossem Auge häufig nicht erkennen. Dafür gibt es leicht bedienbare Tools, die einem dabei helfen. Hier werden zwei vorgestellt:
- Color Contrast Analyzer, der auf Mac und Windows installiert werden kann
- Contrast Checker, der direkt im Browser verwendet werden kann
Color Contrast Analyzer
Eines davon ist der Color Contrast Analyzer (CCA) der Accessibility-Beratungsfirma TPGi.
Das Programm kann über Github heruntergeladen werden. Dort gibt es die neuste .exe- oder .dmg-Version des Color Contrast Analyzers.
Diese kostenlose Software steht sowohl für Windows, als auch für Mac OS bereit. Das kleine Programm wird auf dem Computer installiert. Man kann damit bequem alle auf dem Bildschirm befindlichen Farbkontraste messen. Dafür gibt es kleine Pipetten, mit denen sich pixelgenau die zu prüfenden Farben auswählen lassen:

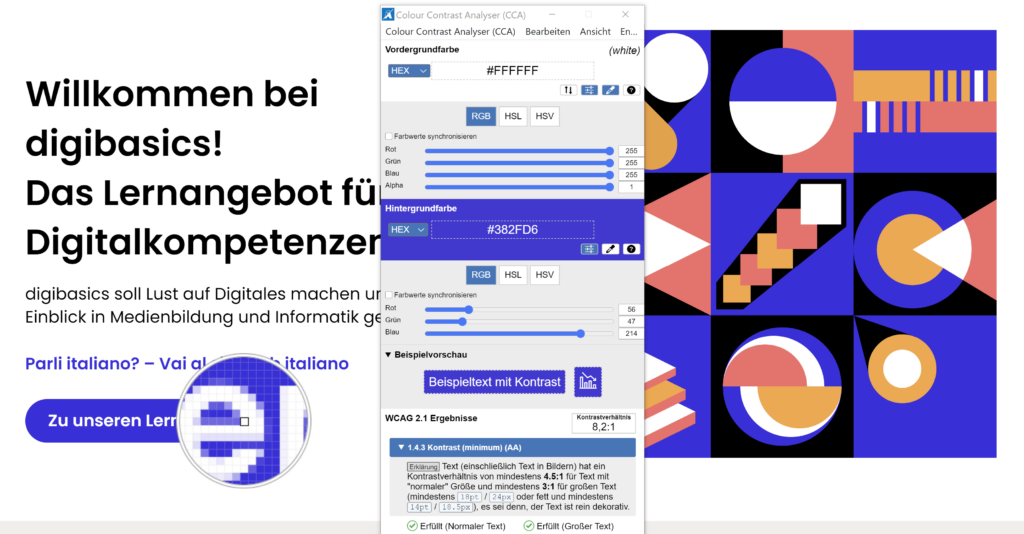
Textversion zur Farbkontrastmessung mit dem Color Contrast Analyzer
Abgebildet sind die Startseite der digibasics-Website und das Fenster des Color Contrast Analyzers (CCA). Mit der im CCA angewählten Pipette wird auf der digibasics-Website eine weisse Schrift auf violettem Hintergrund hervorgehoben. Im Fenster des CCA sieht man verschiedene Informationen zu diesen Farben:
- Zuoberst wird die Farbe des Vordergrundes im HEX-Code angegeben. Darunter kann dieser Farbwert wahlweise in RGB HSL oder HSV angezeigt und mit einem Schieberegler verändert werden.
- Unterhalb dieser Info erscheinen die Angaben zur Hintergrundfarbe. Auch hier wird die Farbe im HEX-Code angegeben und darunter kann der Farbwert wahlweise in RGB HSL oder HSV dargestellt und mit einem Schieberegler verändert werden.
- Darunter gibt es eine Beispielvorschau. Hier sieht man den Text «Beispieltext mit Kontrast» und eine kleine Diagrammgrafik in den ausgewählten Farben.
- Darunter wird die Messung des Kontrastes zwischen der weissen Schriftfarbe und dem violetten Hintergrund angegeben, sie beträgt in diesem Fall 8,2:1.
- Darunter ist ein Text zum minimalen Kontrast abgebildet: “Erklärung: Text (einschliesslich Text in Bildern) hat ein Kontrastverhältnis von mindestens 4,5:1 für Text mit “normaler“ Grösse und mindestens 3:1 für grossen Text (mindestens 18pt/24px oder fett und mindestens 14pt/18.5px), es sei denn, der Text ist rein dekorativ.»
- Ganz zuunterst ist die Information, ob die Farben den erforderlichen minimalen Kontrast erfüllen. In unserem Fall ist ein grünes Häkchen vor «Erfüllt (Normaler Text)» und ein grünes Häkchen vor «Erfüllt (Grosser Text)».
Contrast Checker
Mit dem kostenlosen Browser-Tool der WebAIM Community kann man ermitteln, ob Farbkontraste ausreichend sind. Die zu prüfenden Farben können per Pinzette ausgewählt oder als HEX-Farbcode eingegeben werden. Mit dem Tool lässt sich sehr leicht simulieren, wie sich der Farbkontrast verbessert oder verschlechtert, wenn man die Helligkeit einer Farbe ändert.
Für die Nutzung ist kein Download, keine Installation notwendig. Der Contrast Checker kann direkt im Browser benutzt werden. Zudem finden sich auf der oben genannten Website noch weitere nützliche Tools. Hinweis: Mit Firefox ist die Pinzette nicht verfügbar. Es sollte daher ein anderer Browser benutzt werden.

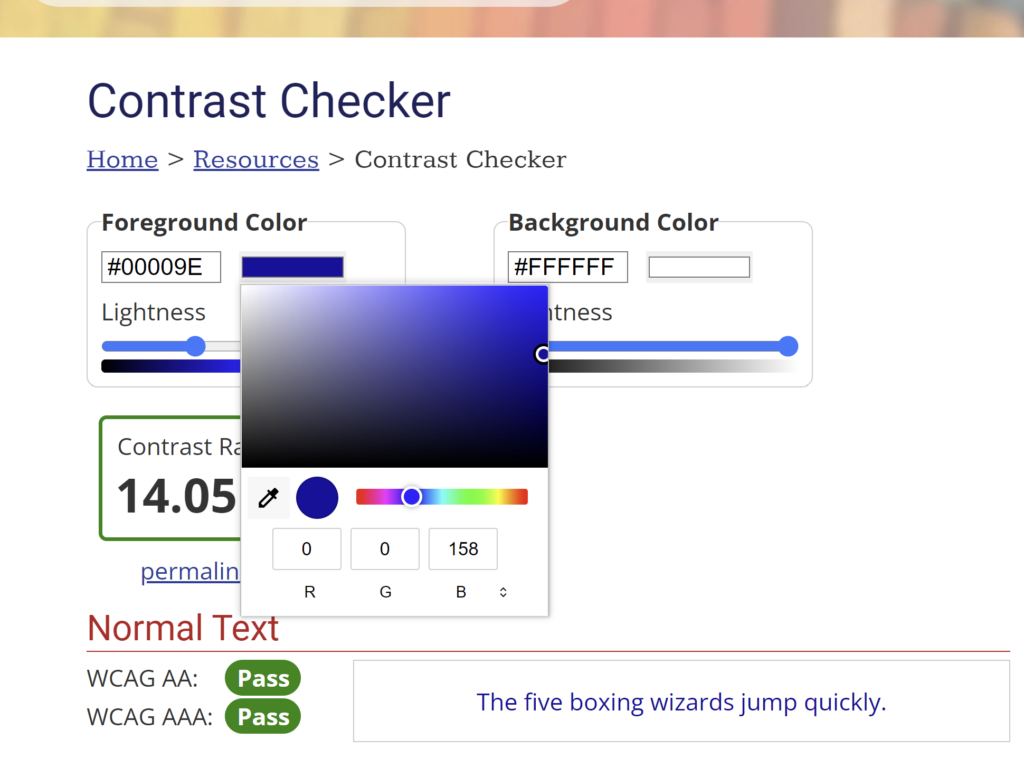
Textversion zur Farbkontrastmessung mit dem Contrast Checker
Abgebildet ist die Contrast-Checker-Website:
- Oben links wird die Vordergrundfarbe und oben rechts die Hintergrundfarbe im HEX-Code angezeigt.
- Jeweils darunter kann die Farbe per Schieberegler heller oder dunkler gemacht werden.
- Per Klick in die Farbfläche öffnet sich ein Pop-up-Fenster mit einer Farbauswahl. Hier kann eine Farbe gewählt werden oder mit der Pipette eine Farbe auf dem Bildschirm ausgewählt werden.
- Direkt darunter wird im Feld «Contrast Ratio» der Kontrast zwischen diesen beiden Farben angezeigt. In unserem Fall ist dies 14,05:1.
- Darunter wird unter der Beschriftung «Normal Text» angezeigt, ob der Kontrast ausreichend ist. In unserem Fall erscheint neben dem Text WCAG AA und WCGA AAA (Web Content Accessibility Guidelines) der grüne Button «Pass», also bestanden. Falls ein Kontrast unzureichend wäre, würde der rote Button «Fail», also nicht bestanden, erscheinen.
- Neben dieser Angabe werden die beiden Farben in einem Beispieltext dargestellt. Es ist der Satz «The five boxing wizards jump quickly.» in den entsprechenden Farben sichtbar.