Binärzahlen
Binärzahlen bestehen aus Nullen und Einsen und sind quasi die Sprache der Computer. Hier zeigen wir dir, wie du mit Binärzahlen rechnen kannst, z. B. um Dezimalzahlen (10-er-System) in binärer Schreibweise darzustellen.
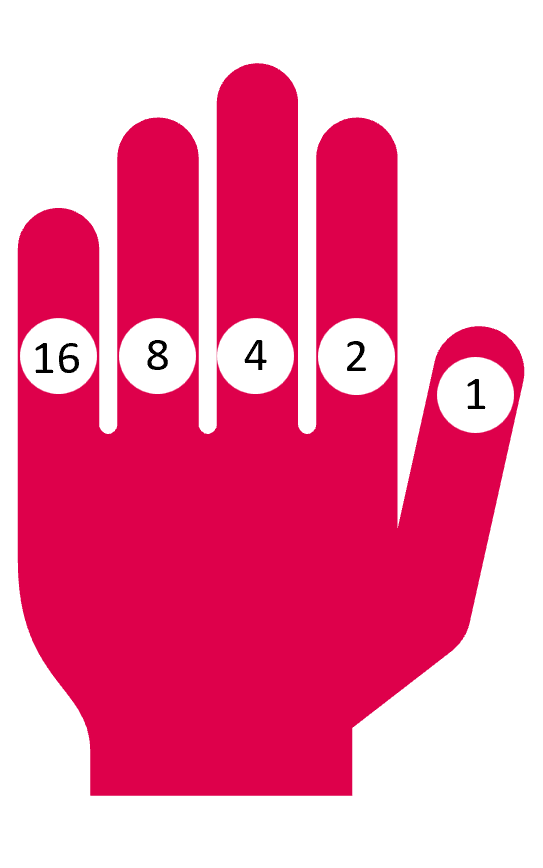
Beispielsweise kann man die eigene Hand zur Hilfe nehmen. Dabei hat jeder Finger zwei Zustände: Entweder ist er runtergeklappt (0) oder ausgestreckt (1). Wenn der Finger gestreckt ist, wird er mitgezählt, wenn er runtergeklappt ist, kann man ihn ignorieren. In der folgenden Abbildung würden also nur Daumen und Zeigefinger gezählt:

Jeder Finger steht für eine Stelle im binären Stellenwertsystem. Dabei ist jede Stelle doppelt so gross wie die letzte davor, wobei man von rechts nach links liest. In der Abbildung unten steht der Daumen also für die 1, der Zeigefinder für die 2, der Mittelfinger für die 4, der Ringfinger für die 8 und der kleine Finger für die 16.

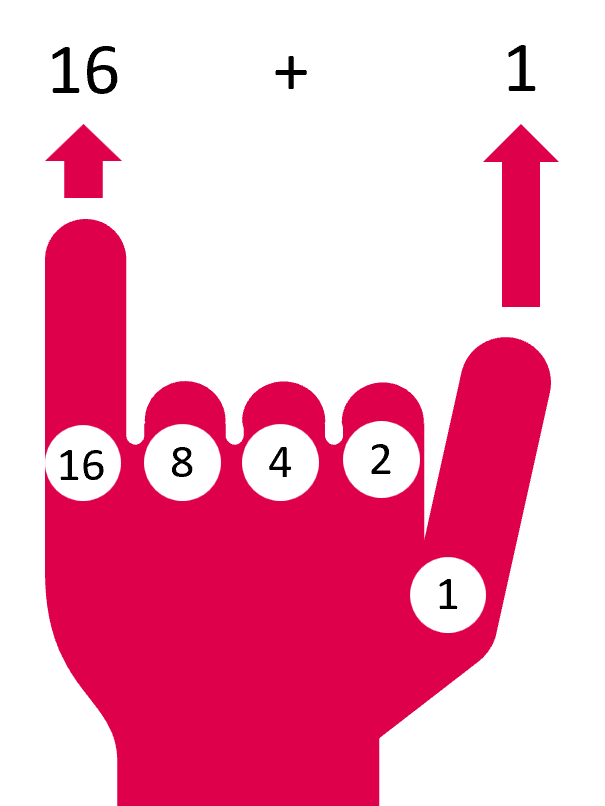
Wenn zum Beispiel der kleine Finger und der Daumen gestreckt sind, kann man die 1 (Daumen) und die 16 (kleiner Finger) zusammenzählen. So erhält man 17.

Manche Binärzahlen haben mehr Stellen als die Hand Finger. Was dann? Zuerst schreibst du die Binärzahl auf, am besten in eine Tabelle. Dann schreibst du von rechts nach links die Werte der Stellen unter die Binärzahl:
| 0 | 1 | 0 | 0 | 1 | 0 | 1 | 1 |
| 128 | 64 | 32 | 16 | 8 | 4 | 2 | 1 |
Jede dieser Stellen nennt man auch “Bit”. Jedes Bit ist entweder eine Null oder eine Eins. Das Bit ganz rechts ist besonders praktisch. Dank ihm kann man ganz einfach herausfinden, ob eine Zahl gerade oder ungerade ist.
Bits kann man in Gruppen zusammenfassen: Acht Bits zusammengenommen nennt man ein “Byte”.
Diese beiden Videos zeigen dir das Vorgehen noch einmal:
ASCII
Mit Nullen und Einsen kann man nicht nur Zahlen, sondern auch Buchstaben kodieren. Das geht zum Beispiel mit ASCII. In dieser Tabelle findest du den Binärcode und das entsprechende ASCII-Zeichen. ASCII kann aber nur 256 Zeichen codieren.
| Binär | Dezimal | ASCII |
|---|---|---|
| … | … | … |
| 0011 1111 | 63 | ? |
| 0100 0000 | 64 | @ |
| 0100 0001 | 65 | A |
| 0100 0010 | 66 | B |
| 0100 0011 | 67 | C |
| 0100 0100 | 68 | D |
| 0100 0101 | 69 | E |
| 0100 0110 | 70 | F |
| 0100 0111 | 71 | G |
| 0100 1000 | 72 | H |
| … | … | … |
| 0101 1000 | 88 | X |
| 0101 1001 | 89 | Y |
| 0101 1010 | 90 | Z |
| 0101 1011 | 91 | [ |
| 0101 1100 | 92 | \ |
| 0101 1101 | 93 | ] |
| 0101 1110 | 94 | ^ |
| 0101 1111 | 95 | _ |
| 0110 0000 | 96 | ‹ |
| 0110 0001 | 97 | a |
| 0110 0010 | 98 | b |
| 0110 0011 | 99 | c |
| … | … | … |
Unicode
Weil ASCII auf 256 Zeichen beschränkt ist, wurde der Unicode entwickelt. Mit ihm lassen sich viel mehr Symbole und Buchstaben für einen Computer codieren als mit ASCII. So kannst du auf dem Computer zum Beispiel chinesische Schriftzeichen sehen. Auf dieser Internetseite findest du eine Übersicht über alle Symbole in Unicode.
Raster- oder Pixelgrafiken
Vielleicht hast du schon einmal bemerkt, dass ein Bild ganz verpixelt war. Das kann passieren, wenn digitale Bilder als Rastergrafik abgebildet werden. In einer Rastergrafik wird für jedes Pixel ein gewisser Farbwert gespeichert. Deswegen nennt man diese Grafiken auch Pixelgrafiken. Für die einfachste Variante kannst du dir für jedes Pixel ein Lämpchen vorstellen: Ein Lämpchen ist entweder angeschaltet (hell) oder ausgeschaltet (dunkel).
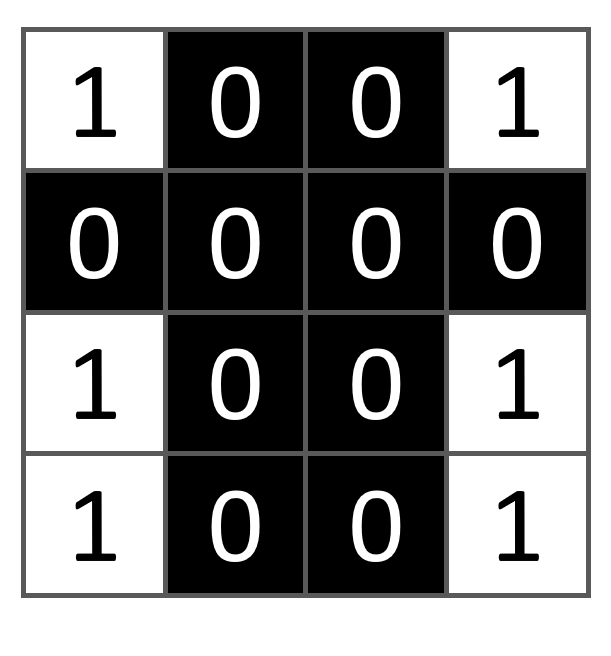
Jeder Pixel hat also einen Wert von entweder 1 (hell) oder 0 (dunkel). So lassen sich sehr einfache schwarz-weiss Bilder abspeichern.

Aber Bilder mit Farbe sind natürlich noch besser. Dazu kannst du wieder die Binärzahlen nutzen. Je mehr verschiedene Farben du möchtest, desto längere Binärzahlen benötigst du, um den Farbwert eines Pixels abzubilden. Beispielsweise für ein Bild mit vier Farben brauchst du eine Binärzahl mit zwei Stellen (Bits). Denn mit zwei Bits kannst du vier verschiedene Ziffernkombinationen erstellen:
| 11 | 10 | 01 | 00 |
| blau | grün | rot | schwarz |
Im Beispiel oben steht jede dieser Binärzahlen für eine bestimmte Farbe. Ein Pixel mit dem Farbwert “01” ist demnach grün.
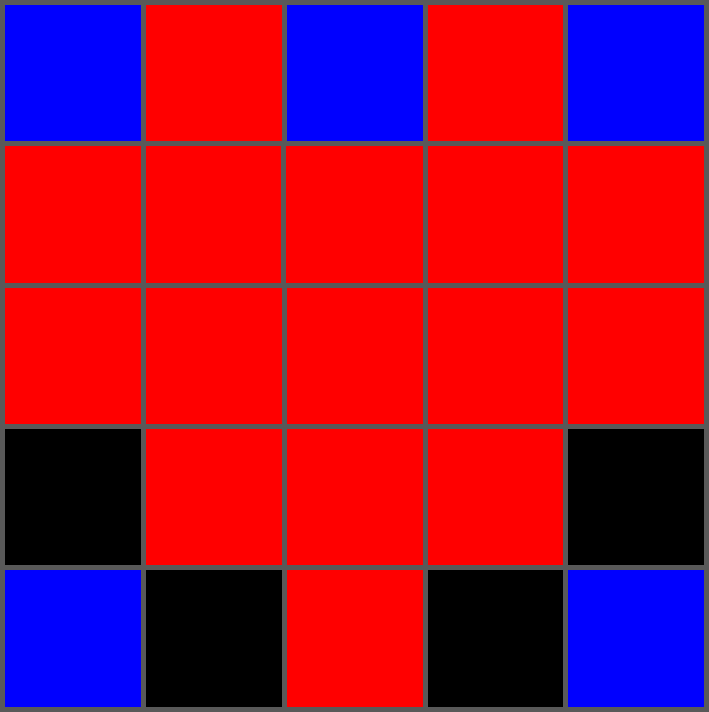
Die Binärzahl «1101110111 0101010101 0101010101 0001010100 1100010011» würde also dieses rote Herz mit blauen und schwarzen Pixeln rundherum ergeben. Zum besseren Verständnis wurde die Binärzahl so unterteilt, dass vor jeder neuen Zeile im Bild ein Abstand ist. Ein Computer würde keine solchen Abstände machen.

Mit jedem neuen Bit wird die Anzahl der verfügbaren Farben verdoppelt. Mit einem dritten Bit kannst du deshalb bereits acht verschiedene Ziffernkombinationen (Binärzahlen) bilden. Mit drei Bit langen Binärzahlen stehen damit schon 8 Farben pro Pixel zur Verfügung:
| 111 | 110 | 101 | 100 | 011 | 010 | 001 | 000 |
| Farbe 8 | Farbe 7 | Farbe 6 | Farbe 5 | Farbe 4 | Farbe 3 | Farbe 2 | Farbe 1 |
Bei digitalen Bildern sind die Grundfarben Rot, Grün und Blau. Heute werden meistens 24 Bit, also 8 Bit pro Grundfarbe verwendet. Für Rot, Grün und Blau stehen also jeweils 256 verschiedene Farbtöne zur Verfügung. Die Farbe eines Pixels wird dann in 24 Bits (8+8+8) angegeben. Dadurch sind über 16 Millionen einzigartige Farben möglich.
Mehr zur Farbtiefe und Rasterbildern erfährst du in diesem Video:
Fehler erkennen mit dem Paritätsbit
Dummerweise gibt es beim Übertragen von Daten auch immer wieder Fehler (z. B. wenn eine CD zerkratzt wird). Computer können solche Fehler erkennen und teilweise beheben. Eine Möglichkeit, um fehlerhafte Datenübertragungen zu entdecken, ist die Nutzung eines Paritätsbits. Man legt fest, ob eine Übertragung als erfolgreich gilt, wenn das Paritätsbit gerade oder ungerade ist.
Schau dir das Beispiel zum Paritätsbit auf der MIA-Scouts-Website an. Dort gibt es auch Arbeitsmaterialien zum Paritätsbit, die im Unterricht eingesetzt werden können.
Ich will mehr zur Kommunikation wissen!
Crash Cours Computer Science hat ein gutes Video zu Bits und was man alles damit machen kann. Schau doch einmal rein! Das Video ist auf Englisch, hat aber deutsche Untertitel.