Die Begriffe Rastergrafik und Vektorgrafik verstehen
Rastergrafik
Rastergrafiken bestehen aus einer rasterförmigen Anordnung sogenannter Pixel, denen jeweils eine Farbe zugeordnet ist. Die Hauptmerkmale einer Rastergrafik sind die Bildauflösung und die Farbtiefe.
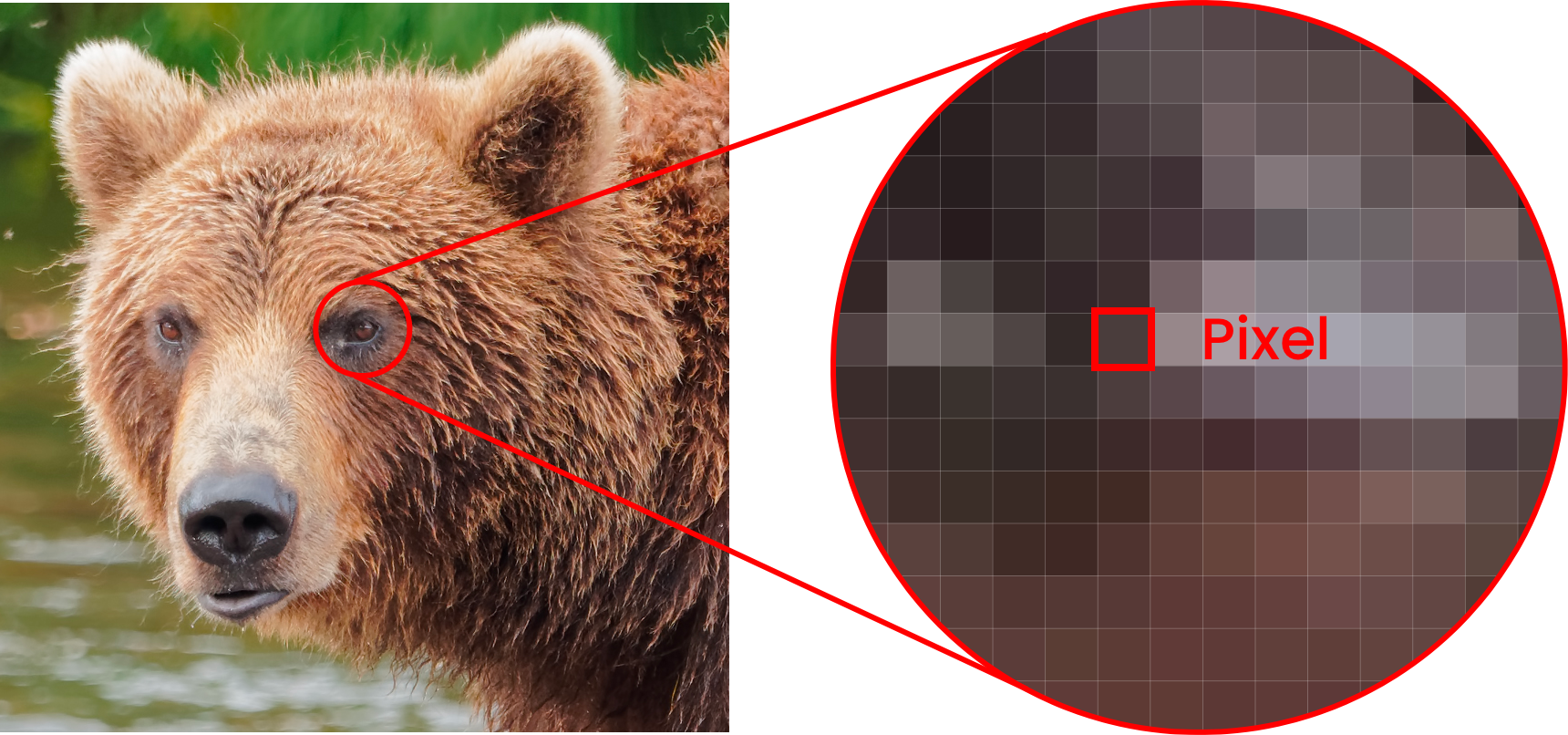
Wird das Bild vergrössert, leidet die Qualität darunter. Bei starker Vergrösserung werden die Bildpunkte sichtbar, aus denen das Bild aufgebaut ist (sowie die Artefakte der Kompression):
Um einen Bereich eines Rasterbildes zu bearbeiten, muss dieser zuerst aus der Punktmasse heraus ausgewählt werden. Wenn das Bild nicht aus verschiedenen Ebenen aufgebaut ist, kann dies sehr aufwändig sein.
Zu den Rastergrafikformaten zählen JPEG, PNG, GIF, WebP und TIFF.
Vektorgrafik
Vektorgrafiken bestehen aus Objekten, deren Eigenschaften präzise definiert sind. So kann beispielsweise ein Kreis in einer Vektorgrafik über die Lage des Mittelpunktes, den Radius, die Linienstärke und die Farbe beschrieben werden. Der Computer berechnet die Grafik aufgrund dieser Beschreibung. Da nur die Beschreibung der Grafik gespeichert wird, belegen Vektorgrafiken wesentlich weniger Speicherplatz als Rastergrafiken.
Eine Vektorgrafik lässt sich ohne Qualitätsverlust beliebig vergrössern, da die Objekte ständig neu berechnet werden und deshalb immer gestochen scharf erscheinen:
Die Objekte, aus denen die Vektorgrafik aufgebaut ist, lassen sich leicht auswählen und bearbeiten. So lässt sich etwa die Strichdicke nummerisch präzise eingeben.
Zu den Vektorgrafikformaten zählen SVG, EPS und PDF.
Die Bildformate JPEG, GIF und PNG kennen
Ein Bildformat legt fest, auf welche Weise ein digitales Bild gespeichert wird. Es gibt eine Vielzahl an Bildformaten, sowohl für Rastergrafiken als auch für Vektorgrafiken.
Webtaugliche Grafikformate
Die folgenden fünf Grafikformate sind im Internet sehr verbreitet:
1. JPEG (Joint Photographic Experts Group)
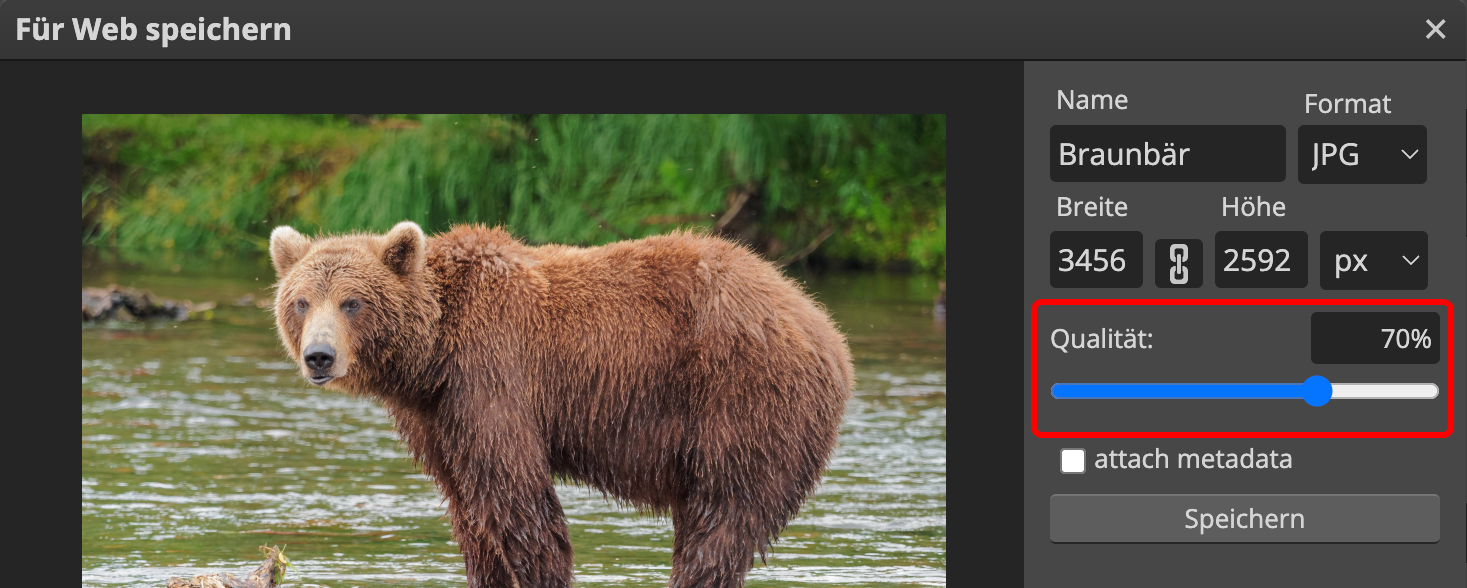
JPEG (bzw. JPG) ist ein Rasterformat für digitale Fotos mit vollem Farbumfang. JPEG erlaubt es, ein Bild stufenlos zu komprimieren. Beim Exportieren als JPG lässt sich der Komprimierungsgrad mit dem Schieberegler Qualität einstellen:

Die Kompression ist verlustbehaftet, d.h. mit einem dauerhaften Qualitätsverlust verbunden. Wenn das JPEG-Bild einmal mit tieferer Qualität gespeichert wurde, lässt sich dies durch Exportieren in höherer Qualität nicht mehr rückgängig machen.
Bei starker JPEG-Kompression werden sogenannte Artefakte sichtbar. Stelle den Kompressionsgrad mit dem vertikalen Schieberegler ein:
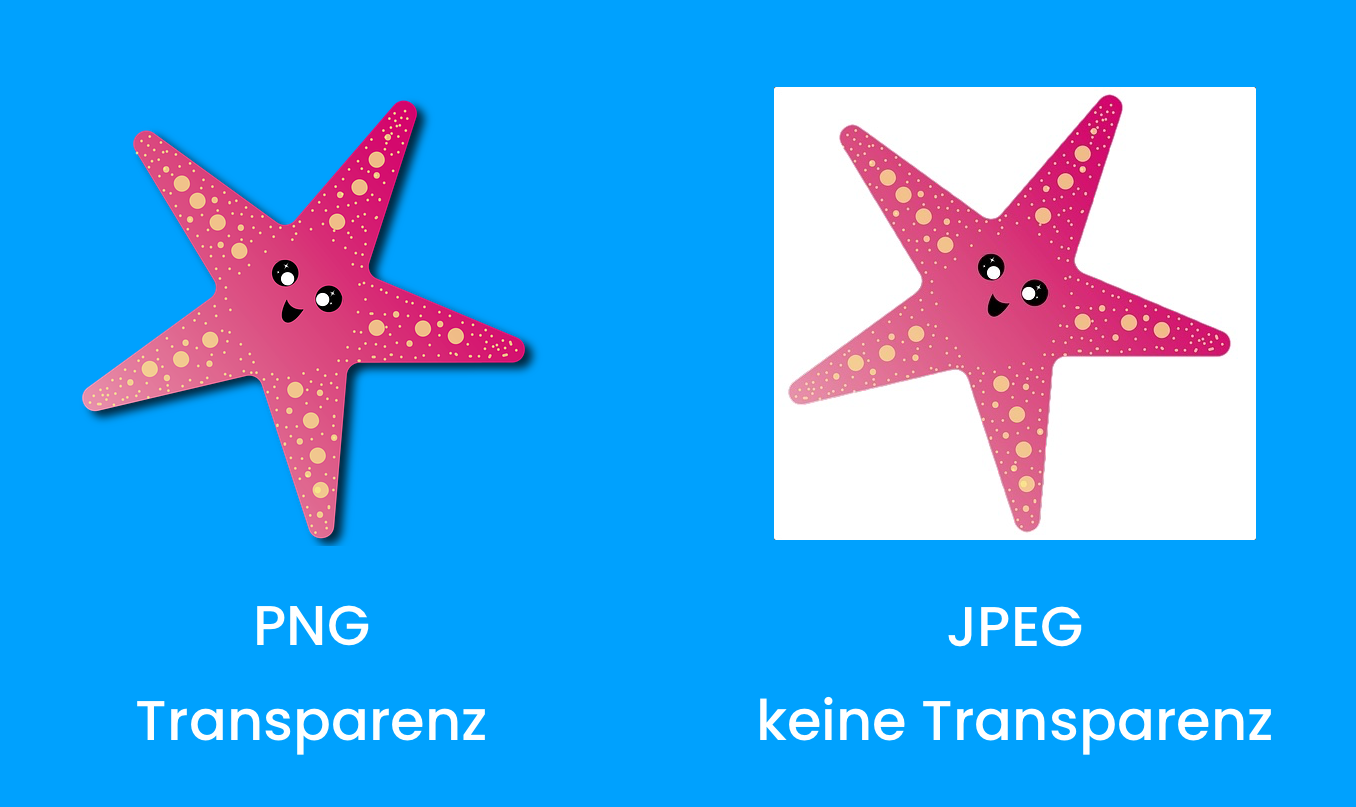
JPEG erlaubt keine Transparenz, d.h. ein Bild im Format JPEG hat immer einen deckenden Hintergrund. Für Strichzeichnungen, Clip-Art und Logos ist JPEG deshalb nicht geeignet.
2. PNG (Portable Network Graphics)
PNG ist ein Rasterformat für digitale Fotos und Strichzeichnungen. Wie bei JPEG lässt sich ein PNG-Bild stufenlos verlustbehaftet komprimieren. PNG erlaubt Animationen (via APNG) und Transparenz (mittels Alpha-Kanal).

3. GIF (Graphics Interchange Format)

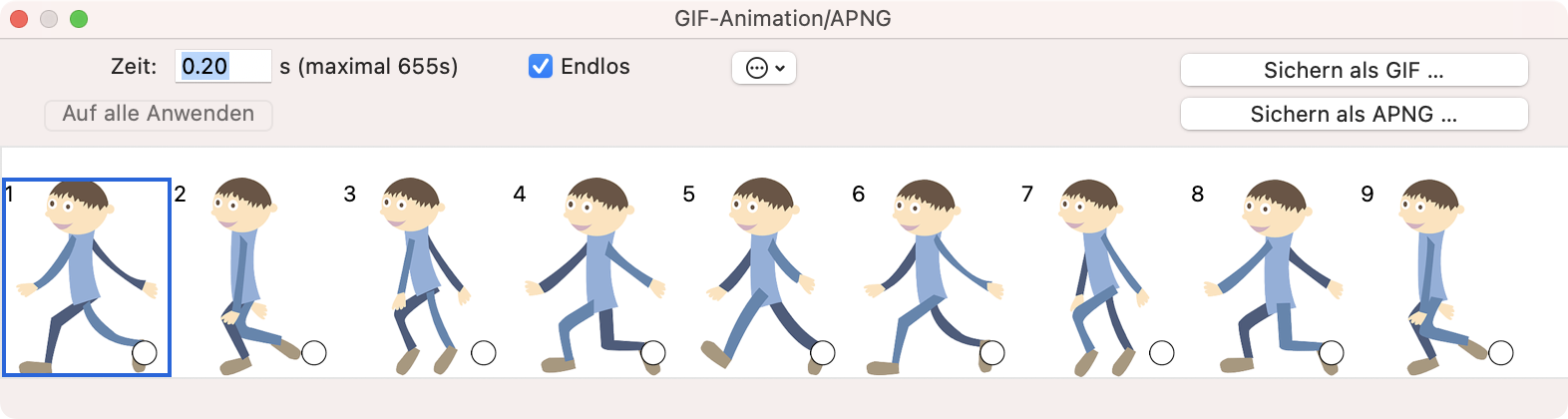
GIF ist ein Rasterformat mit Beschränkung auf 256 Farben und daher für Fotos nicht geeignet. GIF erlaubt Transparenz (allerdings nicht stufenlos). Das Format kann Abfolgen von Bildern speichern und als Animationen abspielen (sog. Animated GiF).

Editor für GIF-Animationen aus Einzelbildern (App: GraphicConverter)
4. WebP
WebP ist ein relativ neues Rasterformat von Google, das die Vorteile von PNG (Transparenz) und JPEG (voller Farbumfang) kombiniert und kleinere Dateien liefert als PNG und JPEG. Auch Animationen sind möglich.
5. SVG (Scalable Vector Graphics)
SVG ist ein Vektorformat, geeignet für Strichzeichnungen und Logos, aber nicht für Fotos.
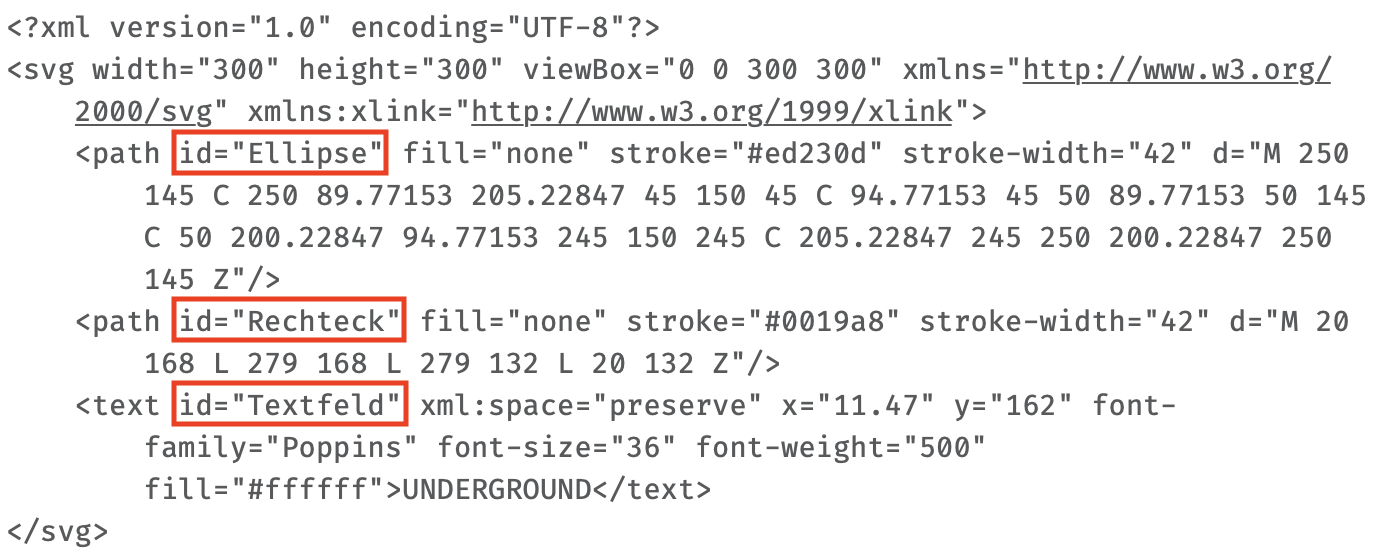
Eine SVG-Datei enthält reinen Text, der die darzustellenden Objekte in SVG-Code beschreibt. Im folgenden Code der SVG-Grafik sind die drei Grafikobjekte, aus denen die Grafik besteht, rot markiert:

Übersicht
| JPEG | PNG | GIF | WebP | SVG | |
|---|---|---|---|---|---|
| Typ | Raster | Raster | Raster | Raster | Vektor |
| Kompression | X | X | X | X | |
| Transparenz | X | X | X | ||
| Animation | X | X | X |
Weitere Grafikformate
- PSD (Photoshop Document): Das Rastergrafikformat von Photoshop, das alle Ebenen mitspeichert und so maximale Bearbeitbarkeit garantiert. Viele Bildbearbeitungsprogramme können PSD-Dateien öffnen und bearbeiten, so auch Photopea, das PSD als sein natives Format verwendet.
- TIFF (Tagged Image File Format) ist ein komprimierungsfreies, hochauflösendes Format für den Druckbereich. Es führt zu grossen Dateien und ist für das Web nicht geeignet.
- EPS (Encapsulated Postscript) ist ein vektorbasiertes Format in der Seitenbeschreibungssprache PostScript. Für das Web ist es nicht geeignet.
- PDF (Portable Document Format) ist ein vektorbasiertes Format in PostScript. Es erlaubt eine geräte- und plattformunabhängige Darstellung von Text und Bild, weshalb es zum universellen Austauschformat für digitale Dokumente geworden ist. Obwohl Browser PDF-Dokumente direkt anzeigen können, ist PDF aufgrund seiner Seitenorientierung kein eigentliches Bildformat für das Web.
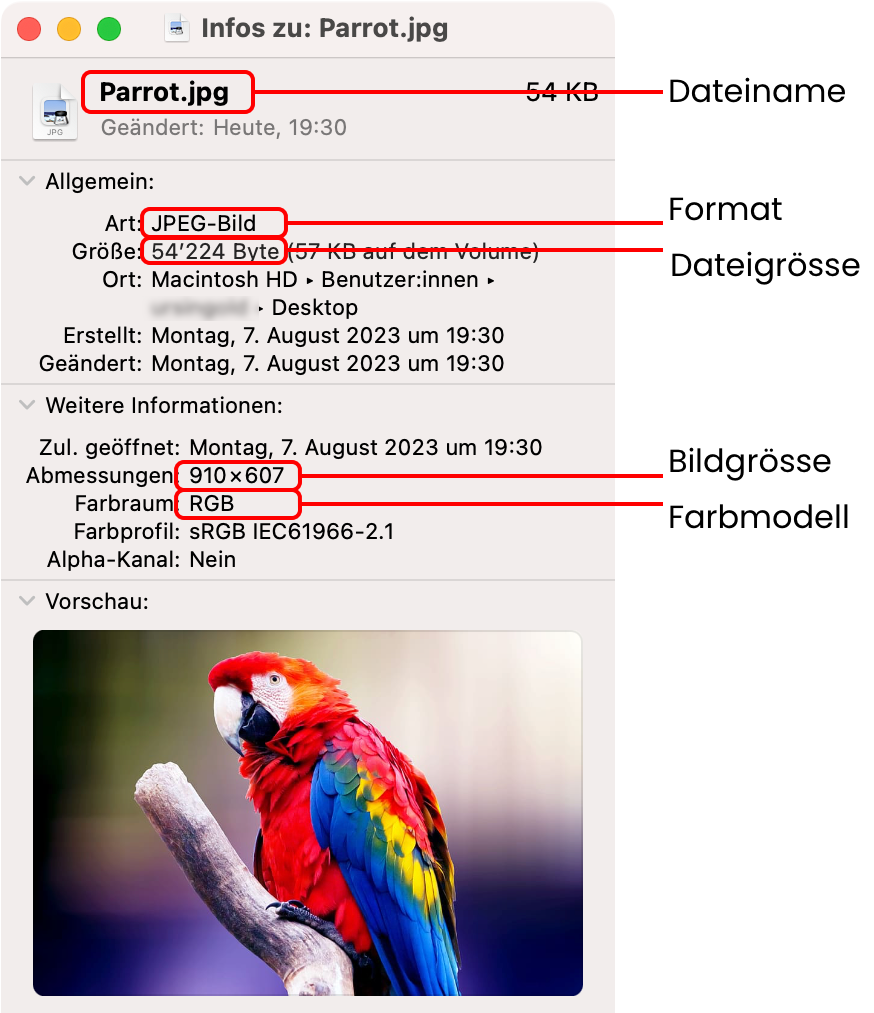
Die Begriffe Pixel und Bildgrösse verstehen
Ein Pixel bezeichnet einen einzelnen Bildpunkt in einer digitalen Rastergrafik.

Die Bildgrösse wird in Pixeln angegeben, d.h. die Anzahl Pixel in der Breite und die Anzahl Pixel in der Höhe. Beispiel: 4000×3000 Px (entspricht insgesamt 12 Mio. Pixel).
Die Dateigrösse (nicht zu verwechseln mit der Bildgrösse) gibt den Speicherplatz an, den das Bild auf einem Datenträger belegt. Sie ist abhängig von der Bildgrösse (Anzahl Pixel insgesamt), dem Bildformat (JPEG, PNG usw.) und dem Kompressionsverfahren. Das Format JPEG beispielsweise kann Bilder in verschiedenen Qualitätsstufen speichern, abhängig vom Grad der Kompression (siehe 4.2 Die Bildformate JPEG, GIF und PNG kennen).
Das Seitenverhältnis errechnet sich aus Breite geteilt durch Höhe. Im obigen Beispiel: 4000÷3000 ≠ 1.3̅ bzw. 4:3.
Die Auflösung bezeichnet die Anzahl Pixel pro Längeneineit und wird in dpi (dots per inch) angegeben, also Punkten pro Zoll (≠ 2.54 cm). Bei einer tieferen Auflösung sind die Pixel weniger dicht gepackt. Entsprechend vergrössern sich die Bildmasse.
Für das Bild im obigen Beispiel führt eine Änderung der Auflösung von 300 dpi zu 72 dpi zu folgenden Bildmassen:
| Ausgangsbild: Auflösung 300 dpi | Endbild: Auflösung 72 dpi |
| Breite: 4000÷300 ≠ 13.33 Zoll ≠ 33.9 cm Höhe: 3000÷300 ≠ 10 Zoll ≠ 25.4 cm Dateigrösse: 3’600 KB (für 4000×3000 = 12 Mio. Pixel) | Breite: 4000÷72 ≠ 5.55 Zoll ≠ 141 cm Höhe: 3000÷72 ≠ 41.66 Zoll ≠ 105 cm Dateigrösse: 3’600 KB (für 4000×3000 = 12 Mio. Pixel) |
Das Endbild ist nun 141 cm breit und 105 cm hoch (anstelle von 33.9 cm × 25.4 cm).
Die Änderung der Auflösung hat keinen Einfluss auf die Gesamtzahl der Pixel (in beiden Fällen sind es 4000×3000 = 12 Mio. Pixel), aber darauf, wie dicht diese gepackt sind. Die Dateigrösse ist bei beiden Auflösungen dieselbe (3’600 KB).
Wenn aber das Bild bei einer Änderung der Auflösung so neu berechnet wird, dass die Bildmasse erhalten bleiben, reduziert sich die Anzahl Pixel und damit die Dateigrösse – es werden ja weniger Pixel benötigt, um dieselbe Fläche auszufüllen. In unserem Beispiel beträgt die Reduktion rund 90%, von 3’600 KB auf 314 KB:
| Ausgangsbild: Auflösung 300 dpi | Endbild: Auflösung 72 dpi |
| Breite: 4000÷300 ≠ 13.33 Zoll ≠ 33.87 cm Höhe: 3000÷300 ≠ 10 Zoll ≠ 25.4 cm Dateigrösse: 3’600 KB (für 4000×3000 = 12 Mio. Pixel) | Breite: 960÷72 ≠ 13.33 Zoll ≠ 33.87 cm Höhe: 720 ÷72 ≠ 10 Zoll ≠ 25.4 cm Dateigrösse: 314 KB (für 960×720 = 691’200 Pixel) neu berechnete Werte |
Ein Bild mit tiefer Auflösung wirkt «gepixelter» und weniger scharf als ein Bild mit hoher Auflösung. Besonders auf hochauflösenden Bildschirmen (etwa in Smartphones mit über 200 dpi) ist der Unterschied zu erkennen. Ein Bild mit hoher Auflösung (z.B. 300 dpi) lässt sich auf eine tiefere Auflösung (z.B. 72 dpi) herunterrechnen. Umgekehrt ist ein Hochrechnen von 72 dpi auf 300 dpi mit Qualitätsverlust verbunden.