Numeri binari
I numeri binari sono composti da zeri e uno e sono di fatto il linguaggio dei computer. Qui ti mostriamo come calcolare con i numeri binari, ad esempio per rappresentare i numeri decimali (sistema del 10) in notazione binaria.
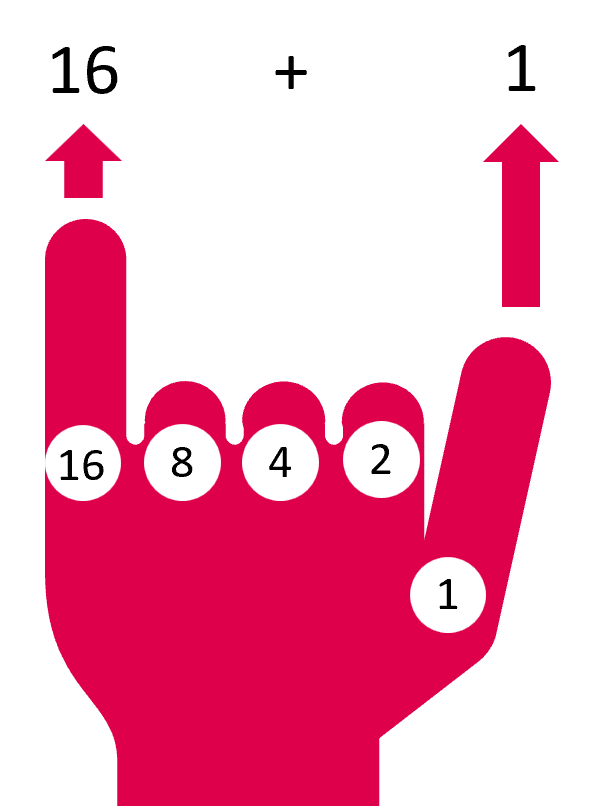
Per esempio, puoi usare la tua mano per aiutarti. Ogni dito ha due stati: o è ripiegato (0) o è esteso (1). Se il dito è esteso, viene contato, se è ripiegato, può essere ignorato. Nell’illustrazione seguente, vengono contati solo il pollice e l’indice:

Ogni dito rappresenta una cifra nel sistema binario dei valori di posto. Ogni cifra è il doppio dell’ultima che l’ha preceduta, leggendo da destra a sinistra. Nell’illustrazione sottostante, il pollice rappresenta l’1, l’indice il 2, il medio il 4, l’anulare l’8 e il mignolo il 16.

Ad esempio, se il mignolo e il pollice sono distesi, è possibile sommare l’1 (pollice) e il 16 (mignolo). Si ottiene così 17.

Alcuni numeri binari hanno più cifre di quante siano le dita della mano. E allora? Per prima cosa scrivi il numero binario, preferibilmente in una tabella. Poi scrivi i valori delle cifre sotto il numero binario, da destra a sinistra:
| 0 | 1 | 0 | 0 | 1 | 0 | 1 | 1 |
| 128 | 64 | 32 | 16 | 8 | 4 | 2 | 1 |
Ciascuna di queste cifre è chiamata anche “bit”. Ogni bit è uno zero o un uno. Il bit all’estrema destra è particolarmente pratico. Grazie ad esso è possibile scoprire facilmente se un numero è pari o dispari.
I bit possono essere riassunti in gruppi: Otto bit presi insieme sono chiamati “byte“.
Il video sotostante spiega ancora i concetti principali legati al codice binario.
ASCII
Non solo i numeri, ma anche le lettere possono essere codificate con zeri e uni. Questo può essere fatto, ad esempio, con ASCII. In questa tabella sono riportati il codice binario e il carattere ASCII corrispondente. Tuttavia, ASCII può codificare solo 256 caratteri.
| Binario | Decimale | ASCII |
|---|---|---|
| … | … | … |
| 0011 1111 | 63 | ? |
| 0100 0000 | 64 | @ |
| 0100 0001 | 65 | A |
| 0100 0010 | 66 | B |
| 0100 0011 | 67 | C |
| 0100 0100 | 68 | D |
| 0100 0101 | 69 | E |
| 0100 0110 | 70 | F |
| 0100 0111 | 71 | G |
| 0100 1000 | 72 | H |
| … | … | … |
| 0101 1000 | 88 | X |
| 0101 1001 | 89 | Y |
| 0101 1010 | 90 | Z |
| 0101 1011 | 91 | [ |
| 0101 1100 | 92 | |
| 0101 1101 | 93 | ] |
| 0101 1110 | 94 | ^ |
| 0101 1111 | 95 | _ |
| 0110 0000 | 96 | ‘ |
| 0110 0001 | 97 | a |
| 0110 0010 | 98 | b |
| 0110 0011 | 99 | c |
| … | … | … |
Unicode
Poiché ASCII è limitato a 256 caratteri, è stato sviluppato Unicode. Con esso è possibile codificare molti più simboli e lettere su un computer rispetto all’ASCII. Ad esempio, è possibile visualizzare i caratteri cinesi sul computer. In questa pagina internet trovi informazioni generali sui simboli Unicode (In questo sito web troverai una panoramica di tutti i simboli di Unicode.)
Grafica Raster o Pixel
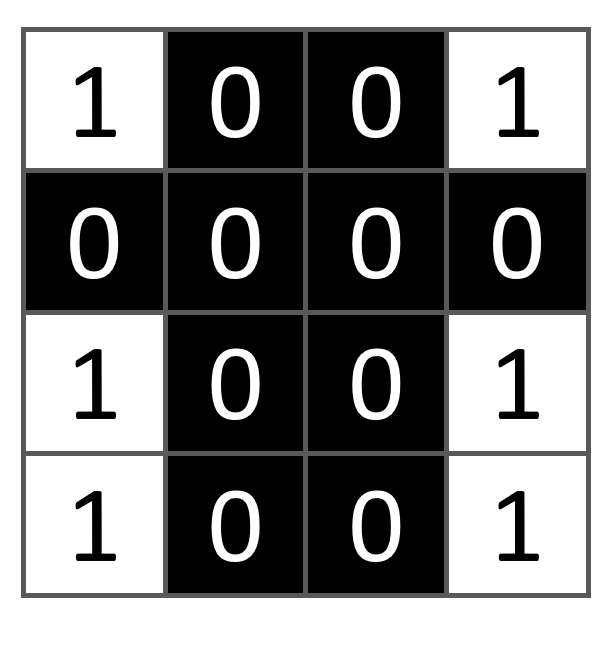
Vi sarà capitato di notare che un’immagine era completamente pixelata. Questo può accadere quando le immagini digitali vengono visualizzate come grafica raster. In una grafica raster, per ogni pixel viene memorizzato un determinato valore di colore. Per questo motivo questi elementi grafici sono chiamati anche grafici a pixel. Per la variante più semplice, si può immaginare una piccola luce per ogni pixel: Una luce può essere accesa (luminosa) o spenta (scura).
Ogni pixel ha quindi un valore di 1 (chiaro) o 0 (scuro). Ciò consente di salvare immagini in bianco e nero molto semplici.

Ma le immagini a colori sono ovviamente ancora migliori. Anche in questo caso è possibile utilizzare i numeri binari. Più colori si desiderano, più numeri binari sono necessari per rappresentare il valore del colore di un pixel. Ad esempio, per un’immagine con quattro colori, è necessario un numero binario con due cifre (bit). Questo perché è possibile creare quattro diverse combinazioni di cifre con due bit:
| 11 | 10 | 01 | 00 |
| blu | verde | rosso | nero |
Nell’esempio precedente, ciascuno di questi numeri binari indica un colore specifico. Un pixel con il valore di colore “01” è quindi verde.
Il numero di colori disponibili raddoppia con ogni nuovo bit. Con un terzo bit è quindi possibile creare otto diverse combinazioni di cifre (numeri binari). Con i numeri binari a tre bit, sono disponibili 8 colori per pixel:
| 111 | 110 | 101 | 100 | 011 | 010 | 001 | 000 |
| Colore 8 | Colore 7 | Colore 6 | Colore 5 | Colore 4 | Colore 3 | Colore 2 | Farbe 1 |
Nelle immagini digitali, i colori primari sono il rosso, il verde e il blu. Oggi si utilizzano generalmente 24 bit, ossia 8 bit per ogni colore primario. Ciò significa che sono disponibili 256 diverse tonalità di colore per il rosso, il verde e il blu. Il colore di un pixel è quindi specificato in 24 bit (8+8+8). Ciò significa che sono possibili oltre 16 milioni di colori unici.
Per saperne di più sulla profondità di colore e sulle immagini raster, consultate il video sottostante sul tema.
Vettori vs Grafica Raster (video in inglese).
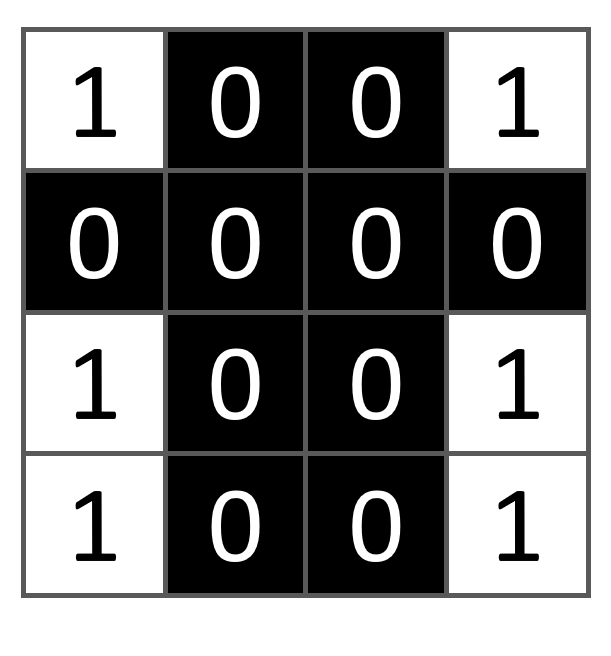
Ti sarà capitato di notare che un’immagine era completamente pixelata. Questo può accadere quando le immagini digitali vengono visualizzate come grafica raster. In una grafica raster, per ogni pixel viene memorizzato un determinato valore di colore. Per questo motivo questi elementi grafici sono chiamati anche grafici a pixel. Per la variante più semplice, si può immaginare una piccola luce per ogni pixel: una luce può essere accesa (luminosa) o spenta (scura).
Ogni pixel ha quindi un valore di 1 (chiaro) o 0 (scuro). Ciò consente di salvare immagini in bianco e nero molto semplici.

Le immagini a colori sono ovviamente ancora migliori. Anche in questo caso è possibile utilizzare i numeri binari. Più colori si desiderano, più numeri binari sono necessari per rappresentare il valore del colore di un pixel. Ad esempio, per un’immagine con quattro colori, è necessario un numero binario con due cifre (bit). Questo perché è possibile creare quattro diverse combinazioni di cifre con due bit:
| 11 | 10 | 01 | 00 |
| blu | verde | rosso | nero |
Nell’esempio precedente, ciascuno di questi numeri binari indica un colore specifico. Un pixel con il valore di colore “01” è quindi verde.
Il numero di colori disponibili raddoppia con ogni nuovo bit. Con un terzo bit è quindi possibile creare otto diverse combinazioni di cifre (numeri binari). Con i numeri binari a tre bit, sono disponibili 8 colori per pixel:
| 111 | 110 | 101 | 100 | 011 | 010 | 001 | 000 |
| Colore 8 | Colore 7 | Colore 6 | Colore 5 | Colore 4 | Colore 3 | Colore 2 | Colore 1 |
Nelle immagini digitali, i colori primari sono il rosso, il verde e il blu. Oggi si utilizzano generalmente 24 bit, ossia 8 bit per ogni colore primario. Ciò significa che sono disponibili 256 diverse tonalità di colore per il rosso, il verde e il blu. Il colore di un pixel è quindi specificato in 24 bit (8+8+8). Ciò significa che sono possibili oltre 16 milioni di colori unici.
Per saperne di più sulla profondità di colore e sulle immagini raster, consulta questo video:
Riconoscere gli errori con il bit di parità
Non è raro che si verifichino errori durante il trasferimento dei dati (ad esempio, se un CD è graffiato). I computer sono in grado di riconoscere tali errori e di correggerli parzialmente. Un modo per farlo è il bit di parità. Il bit di parità può essere utilizzato per riconoscere gli errori e correggerli in determinate circostanze. Sul sito web di MIA Scouts sono disponibili materiali di lavoro sul bit di parità che possono essere utilizzati nelle lezioni. Il test è in tedesco: Auf der MIA-Scouts-Website gibt es Arbeitsmaterialien zum Paritätsbit, die auch im Unterricht eingesetzt werden können.
Altre informazioni in italiano si trovano sul sito: https://www.7ecnologie.it/13-reti/01-le-telecomunicazioni/06-rilevazione-degli-errori
Voglio sapere di più sulla comunicazione!
Crash Cours Computer Science ha un bel video sui bit e su ciò che si può fare con essi. Date un’occhiata! Il video è in inglese, ma ha i sottotitoli in italiano.