Come già accennato, il contrasto cromatico tra, ad esempio, il colore di un carattere e il colore dello sfondo deve essere sufficientemente intenso affinché il testo sia facilmente leggibile. Spesso il contrasto di colore non è visibile a occhio nudo. Esistono strumenti di facile utilizzo per aiutarti in questo senso. Te ne presentiamo due:
- Colour Contrast Analyzer, che può essere installato sia su Mac che Windows.
- Contrast Checker, che può essere utilizzato direttamente da internet.
Colour Contrast Analyzer
Uno di questi è Colour Contrast Analyzer (CCA) der Accessibility-Beratungsfirma TPGi.
Il programma può essere scaricato tramite Github. Qui c’è la versione .exe- o .dmg- più nuova di Colour Contrast Analyzer.
Questo software gratuito è disponibile sia per Windows che per Mac OS. Il programma è di piccole dimensioni e viene installato sul computer. Può essere utilizzato per misurare comodamente tutti i contrasti di colore sullo schermo. A tale scopo, sono disponibili piccole pipette con le quali è possibile selezionare con precisione al pixel i colori da controllare.
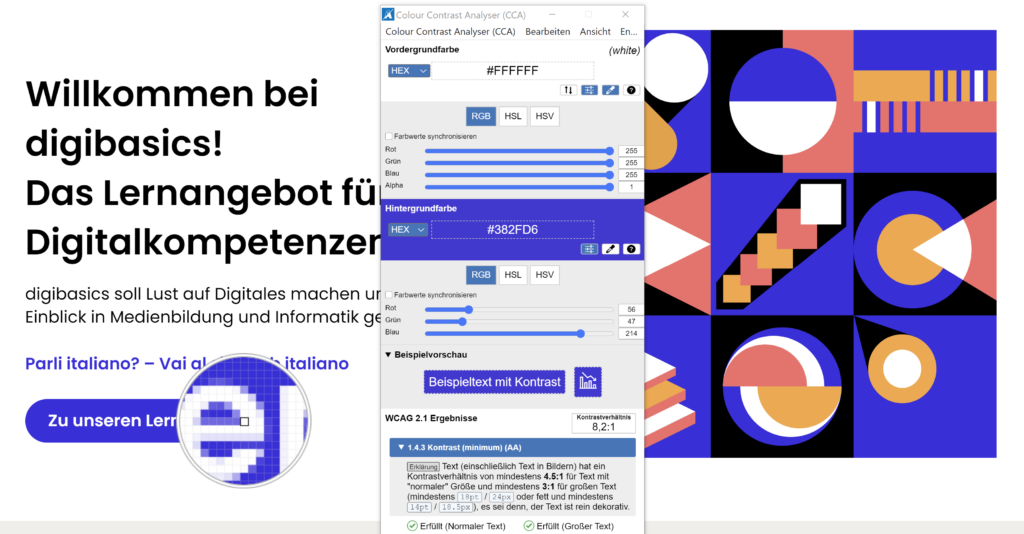
SOTTO L’IMMAGINE: Misura del contrasto cromatico con Colour Contrast Analyzer
Descrizione della figura “Misura del contrasto cromatico con Colour Contrast Analyzer” in tedesco.

Descrizione della figura "Misura del contrasto cromatico con l'analizzatore contrasto cromatico".
Qui sono mostrate la pagina iniziale del sito web digibasics in tedesco e la finestra del Colour Contrast Analyzer (CCA). Con la pipetta selezionata nel CCA, sul sito digibasics viene evidenziato un carattere bianco su sfondo viola. Nella finestra del CCA si possono vedere varie informazioni su questi colori:
- In alto, il colore del primo piano è specificato in codice HEX. In basso, il valore del colore può essere visualizzato in RGB HSL o HSV e può essere modificato mediante un cursore.
- I dettagli del colore di sfondo appaiono sotto queste informazioni. Anche in questo caso il colore è specificato in codice HEX e il valore del colore può essere visualizzato in RGB HSL o HSV e modificato con un cursore.
- In basso è presente un’anteprima di esempio. Qui è possibile vedere il testo “Esempio di testo con contrasto” e un piccolo diagramma grafico nei colori selezionati.
- La misura del contrasto tra il colore bianco del carattere e lo sfondo viola è mostrata sotto, in questo caso è di 8,2:1.
- Al di sotto si trova un testo sul contrasto minimo: “Spiegazione: il testo (compreso il testo nelle immagini) deve avere un rapporto di contrasto di almeno 4,5:1 per il testo di dimensioni “normali” e di almeno 3:1 per il testo grande (almeno 18pt/24px o grassetto e almeno 14pt/18,5px), a meno che il testo non sia puramente decorativo”.
- In fondo si trova l’informazione se i colori soddisfano il contrasto minimo richiesto. Nel nostro caso, c’è un segno di spunta verde davanti a “Soddisfatto (testo normale)” e un segno di spunta verde davanti a “Soddisfatto (testo grande)”.
Contrast Checker
Con lo strumento online gratuito di WebAIM Community, si può determinare se il contrasto dei colori è sufficiente. I colori da testare possono essere selezionati con una pipetta o inseriti come codice colore HEX. Lo strumento consente di simulare con estrema facilità il miglioramento o il peggioramento del contrasto cromatico quando si modifica la luminosità di un colore.
Per l’utilizzo non è necessario scaricare o installare nulla. Contrast Checker può essere utilizzato direttamente sul browser. Inoltre, sul sito web sopra citato si possono trovare altri strumenti utili.

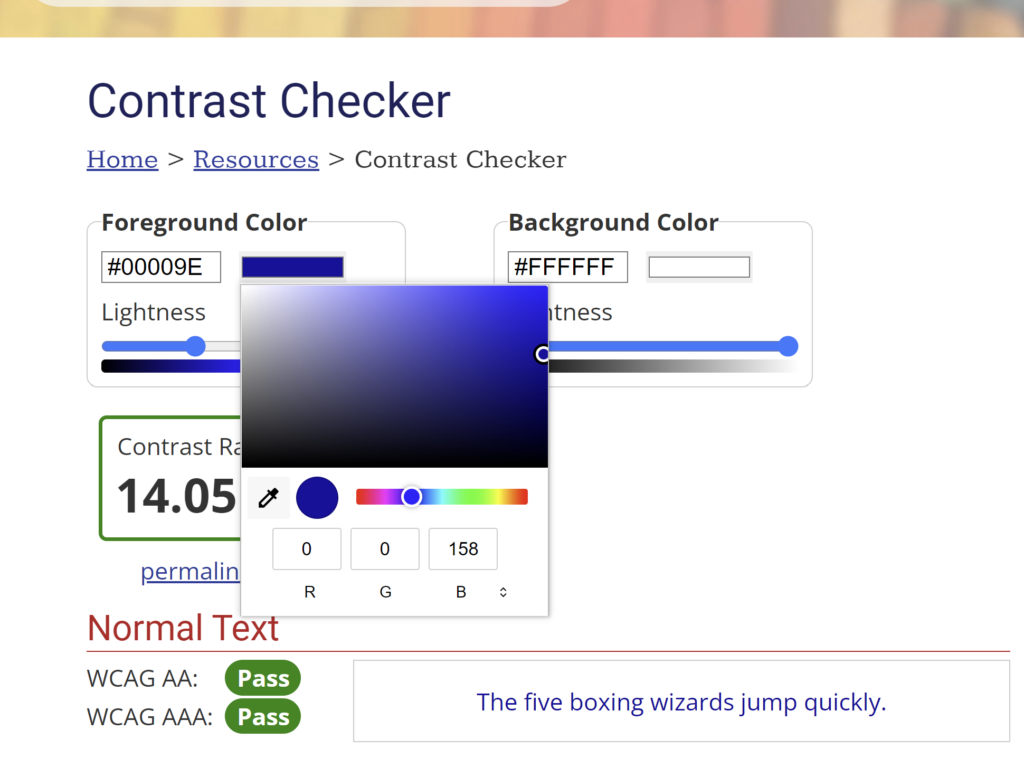
Descrizione della figura "Misurazione del contrasto cromatico con il Contrast Checker".
Viene visualizzato il sito web di Contrast Checker:
- Il colore di primo piano è visualizzato in alto a sinistra e il colore di sfondo in alto a destra in codice HEX.
- Il colore può essere reso più chiaro o più scuro utilizzando il cursore sottostante.
- Facendo clic nell’area del colore si apre una finestra a comparsa con la selezione del colore. È possibile selezionare un colore in questa finestra oppure selezionare un colore sullo schermo utilizzando la pipetta.
- Il contrasto tra i due colori viene visualizzato direttamente nel campo “Rapporto di contrasto”. Nel nostro caso, questo è 14,05:1.
- Sotto, l’etichetta “Testo normale” indica se il contrasto è sufficiente. Nel nostro caso, accanto al testo WCAG AA e WCGA AAA (Linee guida per l’accessibilità dei contenuti Web) compare il pulsante verde “Pass”. Se il contrasto fosse stato insufficiente, sarebbe apparso il pulsante rosso “Fail”.
- Oltre a queste informazioni, i due colori sono mostrati in un testo di esempio. La frase “I cinque maghi della boxe saltano velocemente” è visibile nei colori corrispondenti.