Un’immagine analogica, p. es. un disegno da digitalizzare, significa rappresentare l’immagine come una sequenza di valori numerici. Questi valori vengono salvati sul computer. Il programma di editing di immagini rappresenta la sequenza di valori come un’immagine visibile e la modifica eseguendo operazioni di calcolo, per esempio per aumentare il contrasto dei colori.
Rasterizzazione e risoluzione
La prima fase della digitalizzazione è la discretizzazione. Per quanto riguarda le immagini, questo avviene per mezzo della rasterizzazione: sull’immagine viene collocata una griglia per determinare i punti raster. Più la griglia sarà fitta, più punti raster appariranno: l’immagine digitalizzata avrà pertanto una risoluzione maggiore.
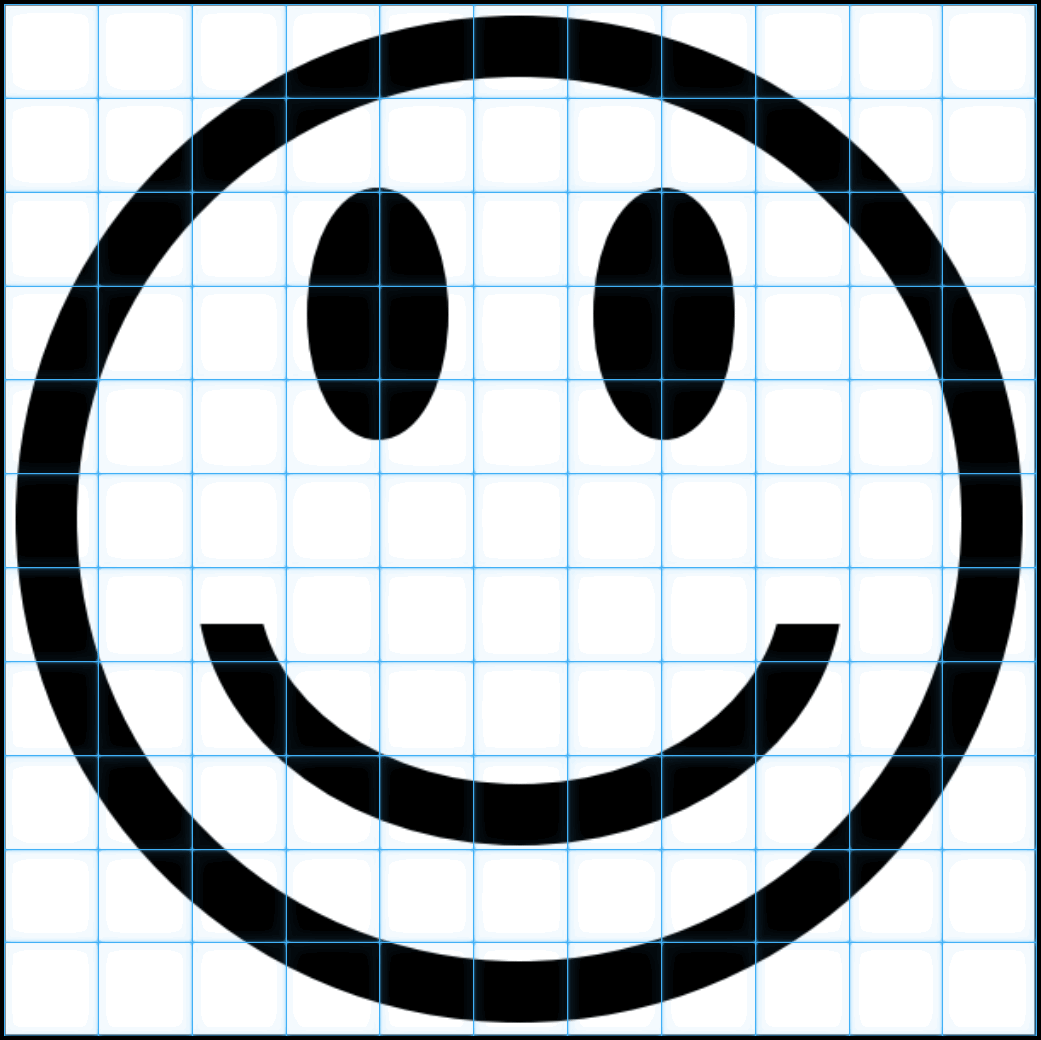
lmmagine analogica originale

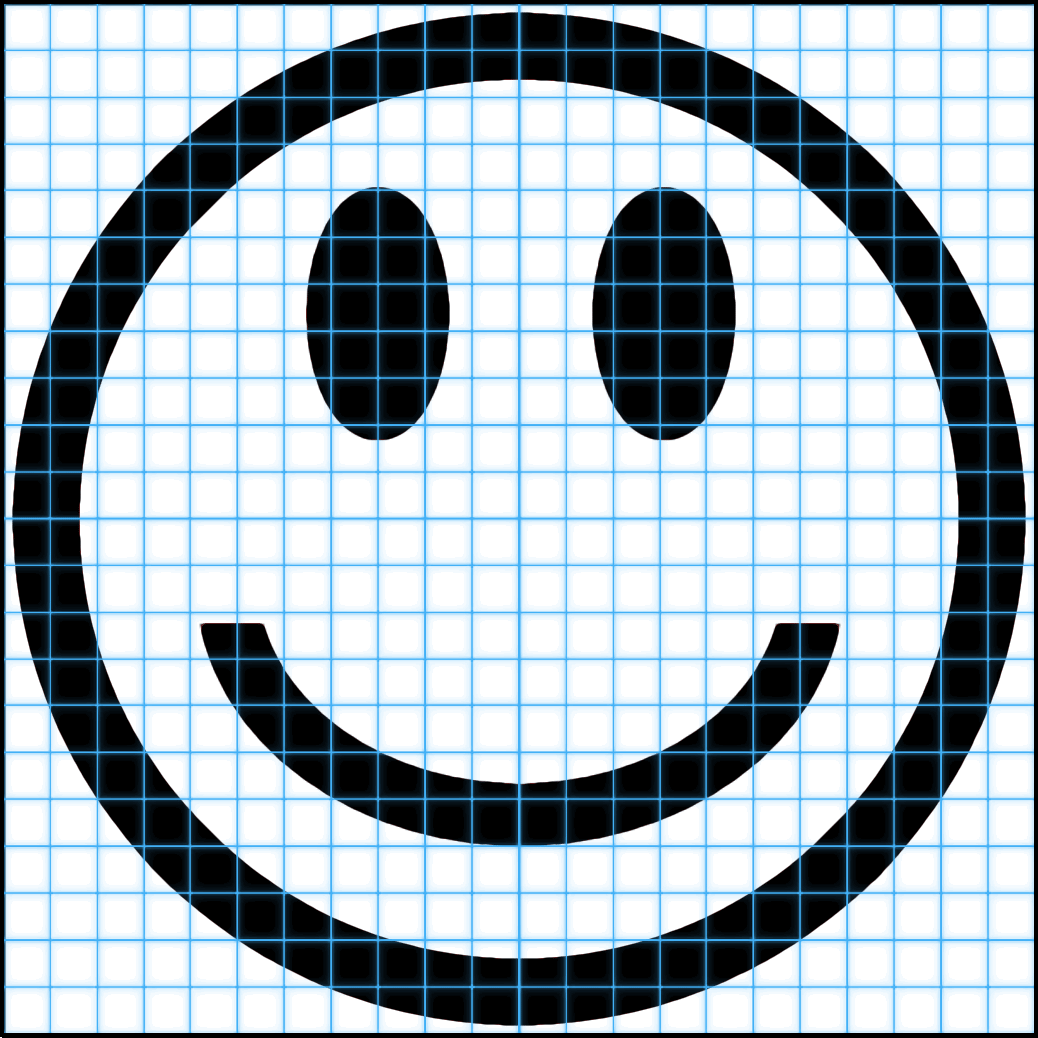
Rasterizzazione 11×11 punti

Rasterizzazione 22×22 punti
Solitamente, la risoluzione viene espressa in dpi (dots per inch), ossia di quanti punti per pollice (2,54 cm) consiste l’immagine. Aumentando la risoluzione, aumenta anche la quantità di dati: l’immagine digitalizzata necessiterà quindi di maggiore spazio di archiviazione.
Digitalizzazione
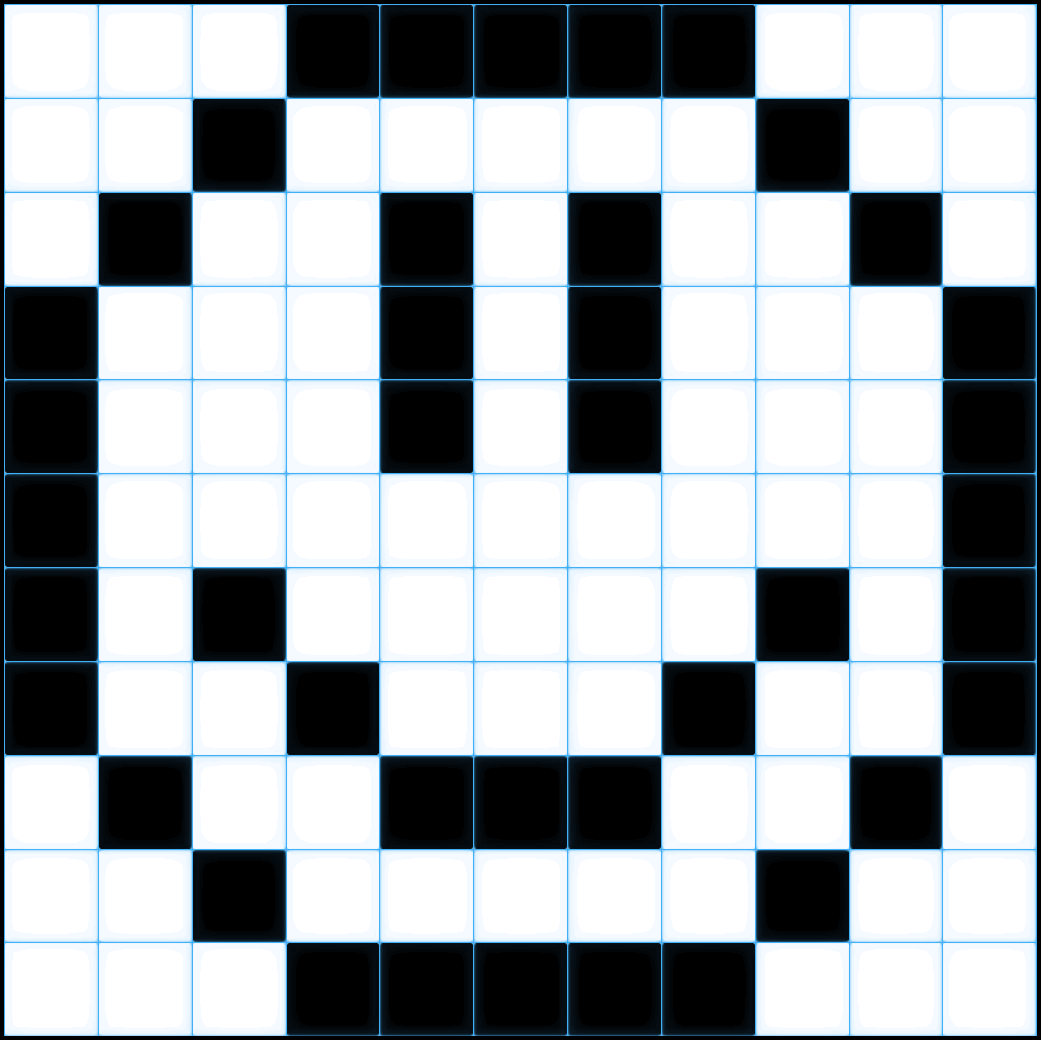
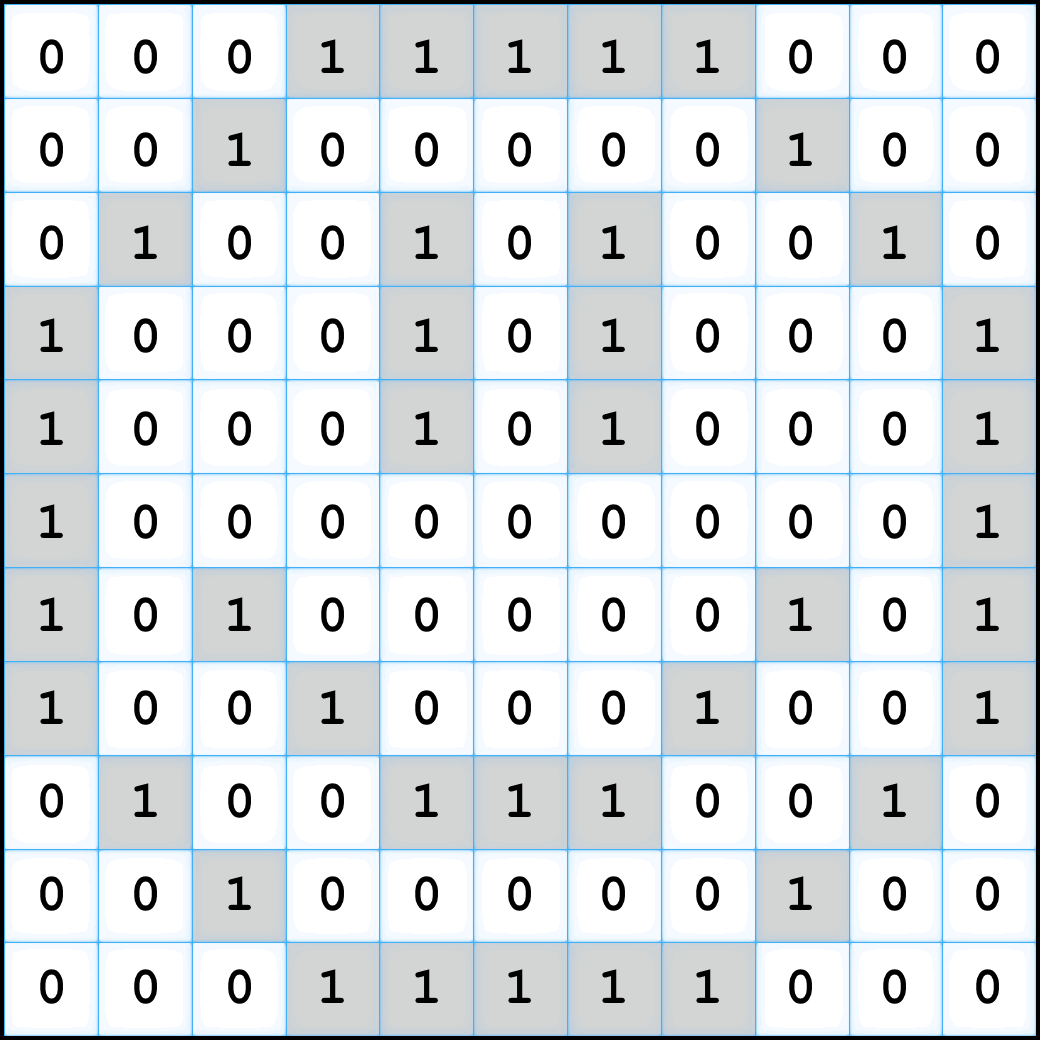
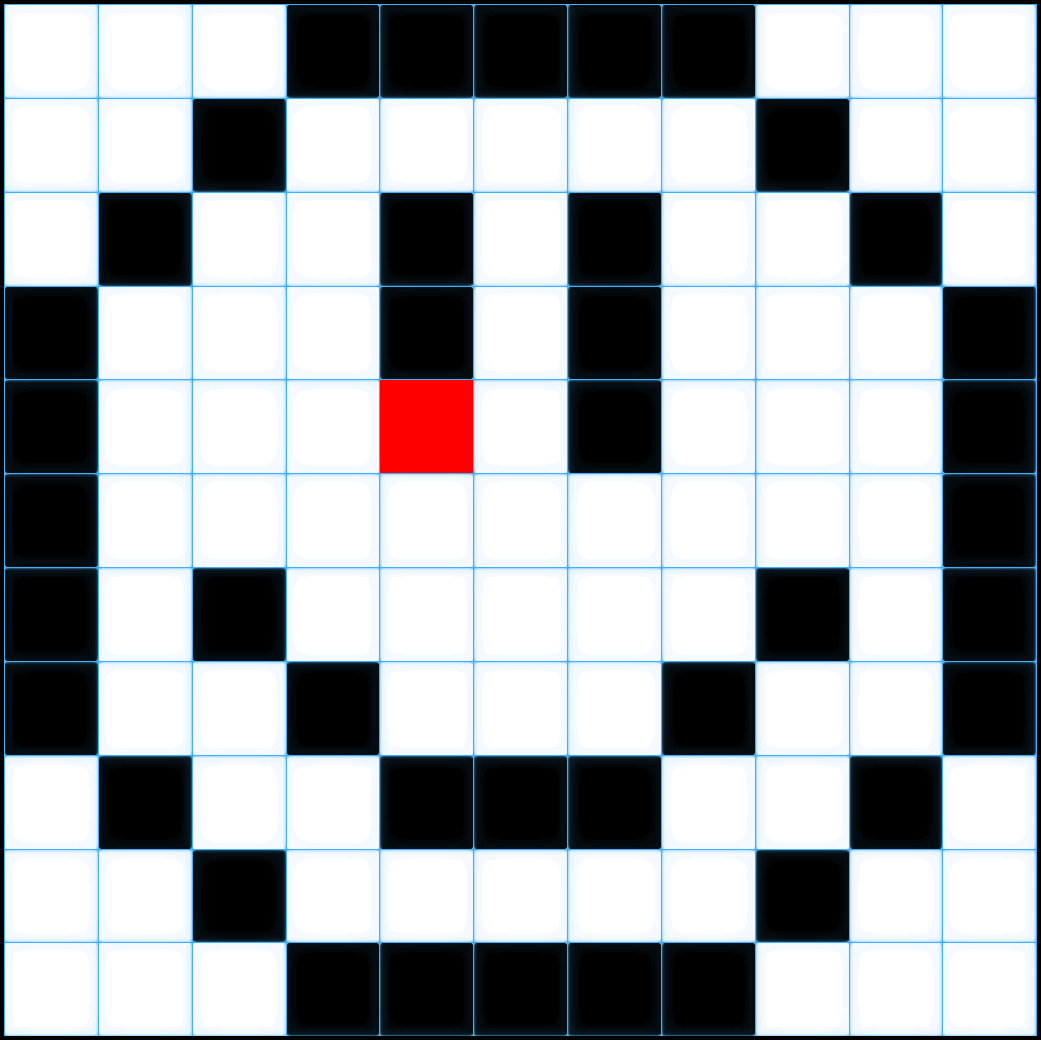
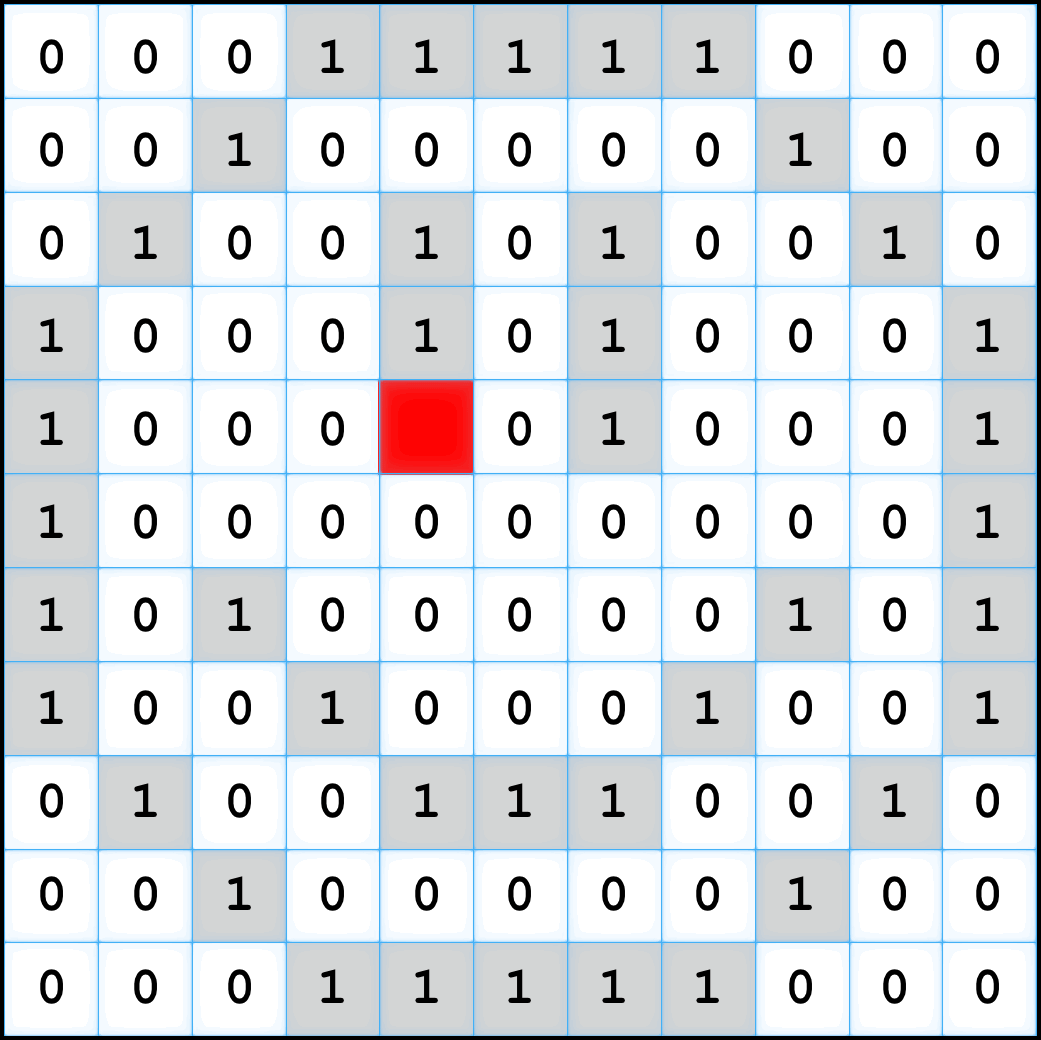
In una seconda fase, ad ogni punto della griglia viene assegnato un valore numerico, per codificare il colore nel relativo punto della griglia. In una semplice immagine in bianco e nero sono sufficienti i valori 0 e 1 (0 per il bianco, 1 per il nero), come nell’esempio seguente:
Immagine analogica originale

Immagine rasterizzata

Immagine digitalizzata
Codifica dei colori
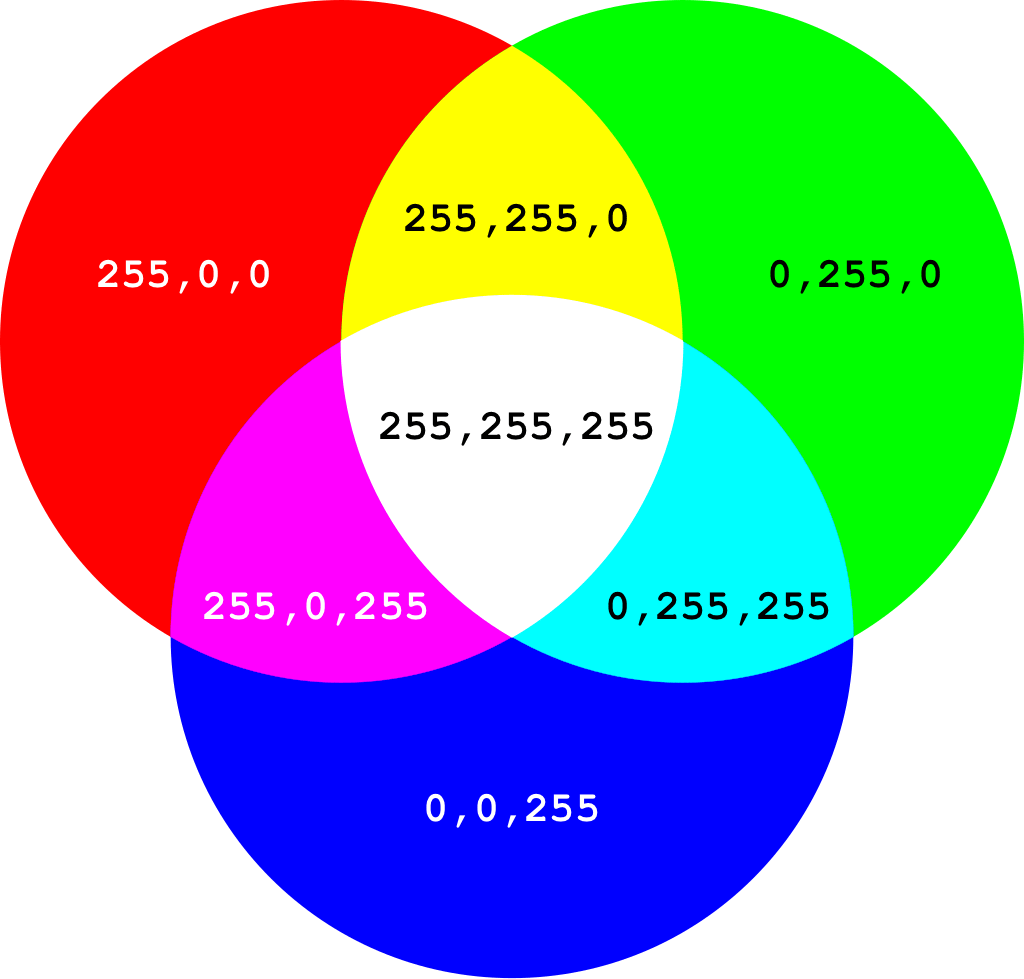
Per fotografie a colori che contengono una vasta gamma di colori diversi, viene utilizzato il modello di colore RGB. RGB corrisponde a rosso-verde-blu. Per ogni colore viene determinata la percentuale di rosso, verde e blu e assegnato un valore compreso tra 0 e 255.
Il rosso ha una percentuale massima di rosso di 255 e una percentuale di verde e blu pari a 0, il valore RGB corrisponde quindi a 255,0,0. Il verde ha un valore RGB 0,255,0 e il blu di 0,0,255. Il nero ha un valore RGB di 0,0,0 e il bianco di 255,255,255.

Modifica le percentuali di rosso, verde e blu di un colore utilizzando i cursori:
Verde:
Blu:
Ma perché i valori assegnati sono compresi tra 0 e 255? Perché questi 256 valori (0 compreso) sono rappresentabili con un byte (composto da 8 bit): 28 = 256. Per registrare il valore RGB, sono necessari 3 byte, uno per il rosso, uno per il verde e uno per il blu. Ciò risulta in 3×8 = 24 bit, che possono contenere 0 o 1 e di conseguenza 224 = 16’777’216 combinazioni di bit, cioè ~16 mio. di colori diversi. Per questo si parla anche di profondità di colore di 24 bit.

Per il colore rosso, un bit (0 o 1) non è sufficiente. Nel modello RGB abbiamo bisogno di 24 bit (3 byte).

Colore: rosso
Valore RGB: 255, 0, 0
Bit: 11111111, 00000000, 00000000
Maggiore è la profondità di colore, maggiore sarà il numero di colori diversi che potranno essere rappresentati. La capacità dell’occhio umano di differenziare i colori è comunque limitata, pertanto una profondità di colore di 24 bit è del tutto sufficiente.

1 bit
2 1 = 2 colori (nero/bianco)

4 bit
24 = 16 colori

8 bit
28 = 256 colori

24 bit
224 = 16’777’216 mio. colori
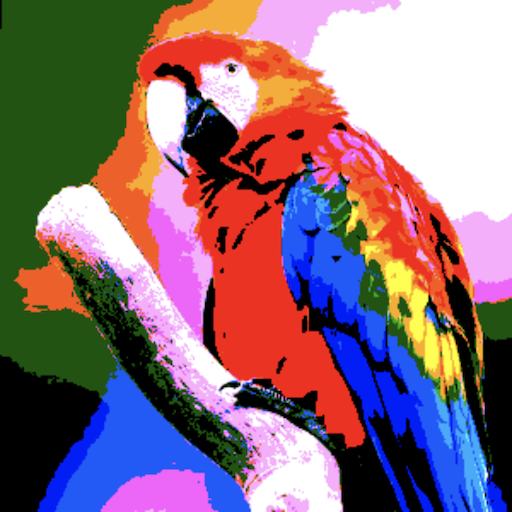
Con la rasterizzazione e la codifica del colore, la foto è digitalizzata: è costituita quindi ora da una lunga sequenza di valori numerici, grazie ai quali un programma di editing di immagini può eseguire operazioni di calcolo.
Ma la rasterizzazione non è l’unico procedimento possibile per digitalizzare foto. Insieme alla qui descritta grafica raster, è utilizzata anche la grafica vettoriale, sviluppata sulla base di oggetti descritti matematicamente. Questa procedura è mostrata al capitolo 4.1 Comprendere i termini grafica raster e grafica vettoriale.
Link correlati
Pagine interattive della Computer Science Field Guide della Nuova Zelanda:
- Colour Matcher: miscela i colori RGB.
- Image Bit Comparer: carica un’immagine a colori e riduci la profondità di colore.
- Pixel Viewer: carica un’immagine e osserva ogni singolo pixel.