Comprendere i termini grafica raster e grafica vettoriale
Grafica raster
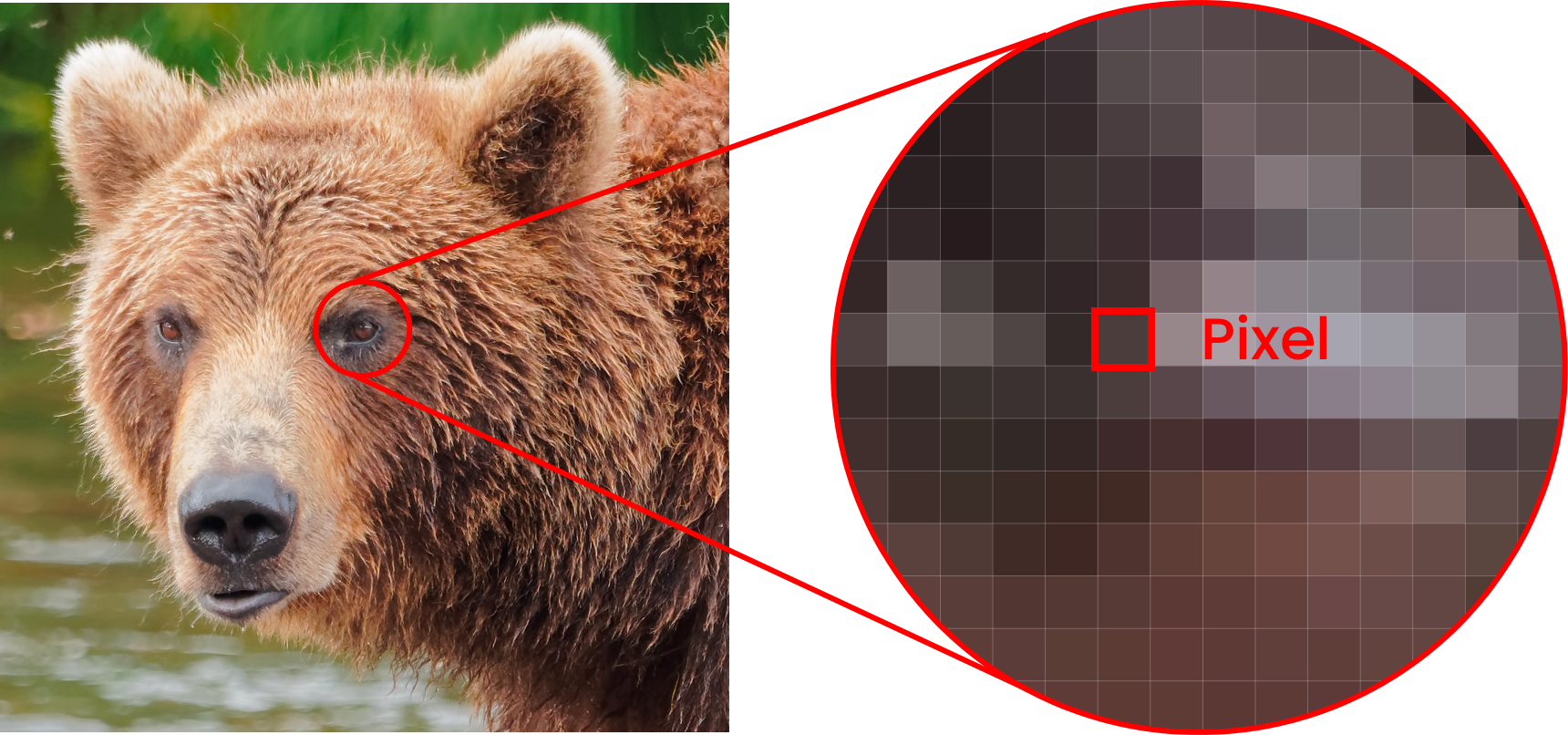
Le grafiche raster sono composte da un insieme dei cosiddetti pixel disposti a griglia, a cui viene assegnato un colore. Le caratteristiche principali di una grafica raster sono la risoluzione dell’immagine e la profondità di colore.
Se l’immagine viene ingrandita, la qualità ne risente. Nel caso di un ingrandimento considerevole, i punti che formano l’immagine (nonché gli artefatti della compressione) diventano visibili:
Per modificare un’area dell’immagine raster, è necessario prima selezionarla dalla massa puntiforme. Se l’immagine non è costituita da diversi livelli, questo può essere molto difficile.
Dei formati raster fanno parte i formati JPEG, PNG, GIF, WebP e TIFF.
Grafica vettoriale
Le grafiche vettoriali sono composte da oggetti, le quali caratteristiche sono definite in modo preciso. In questo modo, ad esempio, un cerchio può essere descritto in una grafica vettoriale rispetto alla posizione del punto centrale, al raggio, allo spessore della linea e del colore. Il computer elabora la grafica sulla base di questa descrizione. Dato che solo la descrizione della grafica viene salvata, le grafiche vettoriali occupano nettamente meno memoria.
Una grafica vettoriale può essere ingrandita a piacimento senza che questo causi perdita di qualità, considerando che gli oggetti vengono computati da zero continuamente e quindi appariranno sempre nitidi:
Gli oggetti dai quali è composta la grafica vettoriale, sono facili da selezionare e modificare. Per esempio, sarà possibile inserire lo spessore di una linea con precisione numerica.
Delle grafiche vettoriali fanno parte i formati SVG, EPS e PDF.
Conoscere i formati immagine JPEG, GIF e PNG
Il formato di un’immagine stabilisce in quale modo un’immagine digitale viene salvata. Esistono numerosi formati, sia per grafiche raster, sia per grafiche vettoriali.
Formati grafici adatti per il web
I seguenti cinque formati grafici sono molto diffusi su internet:
1. JPEG (Joint Photographic Experts Group)
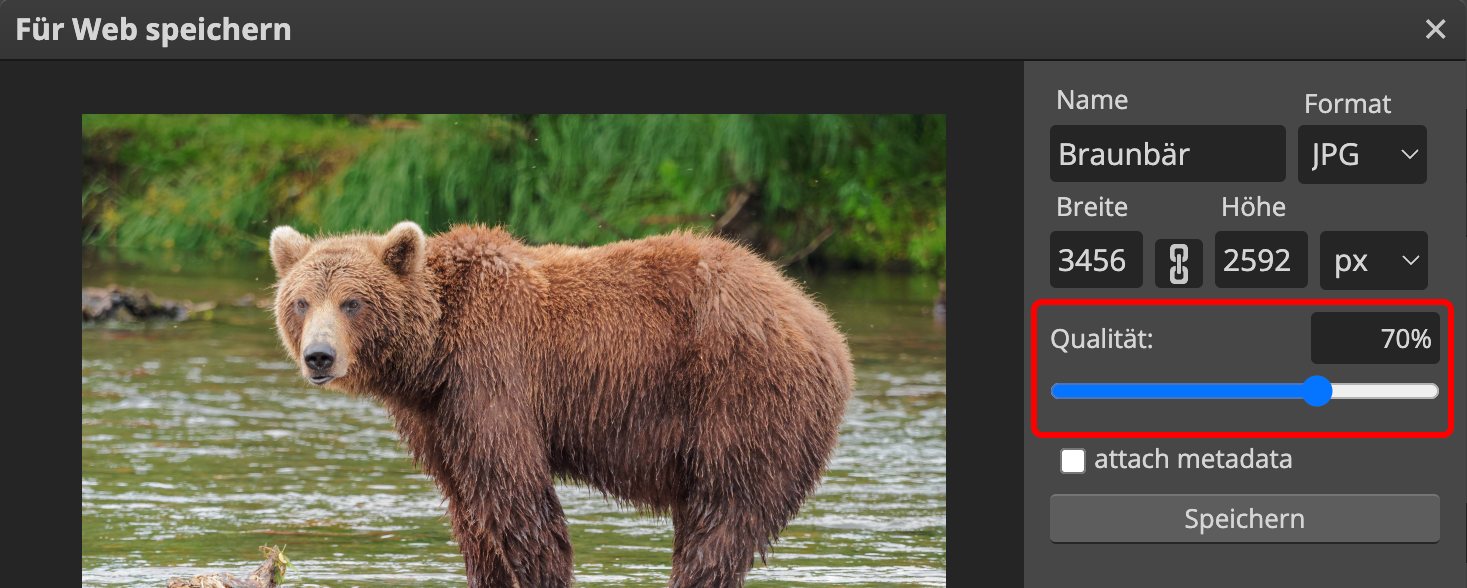
JPEG (o JPG) è un formato raster per foto digitali che dispone di una gamma di colori completa. Il formato JPEG permette di comprimere un’immagine all’infinito. Esportando l’immagine come JPG, è possibile regolare il grado di compressione con il cursore Qualità:

La compressione è «lossy», cioè, è correlata a una perdita permanente di qualità. Una volta che l’immagine JPEG è stata salvata con una qualità più bassa, non sarà più possibile, esportandola, salvarla con una qualità più alta.
Con una compressione JPEG maggiore, i cosiddetti artefatti diventano visibili. Regola il grado di compressione con il cursore verticale:
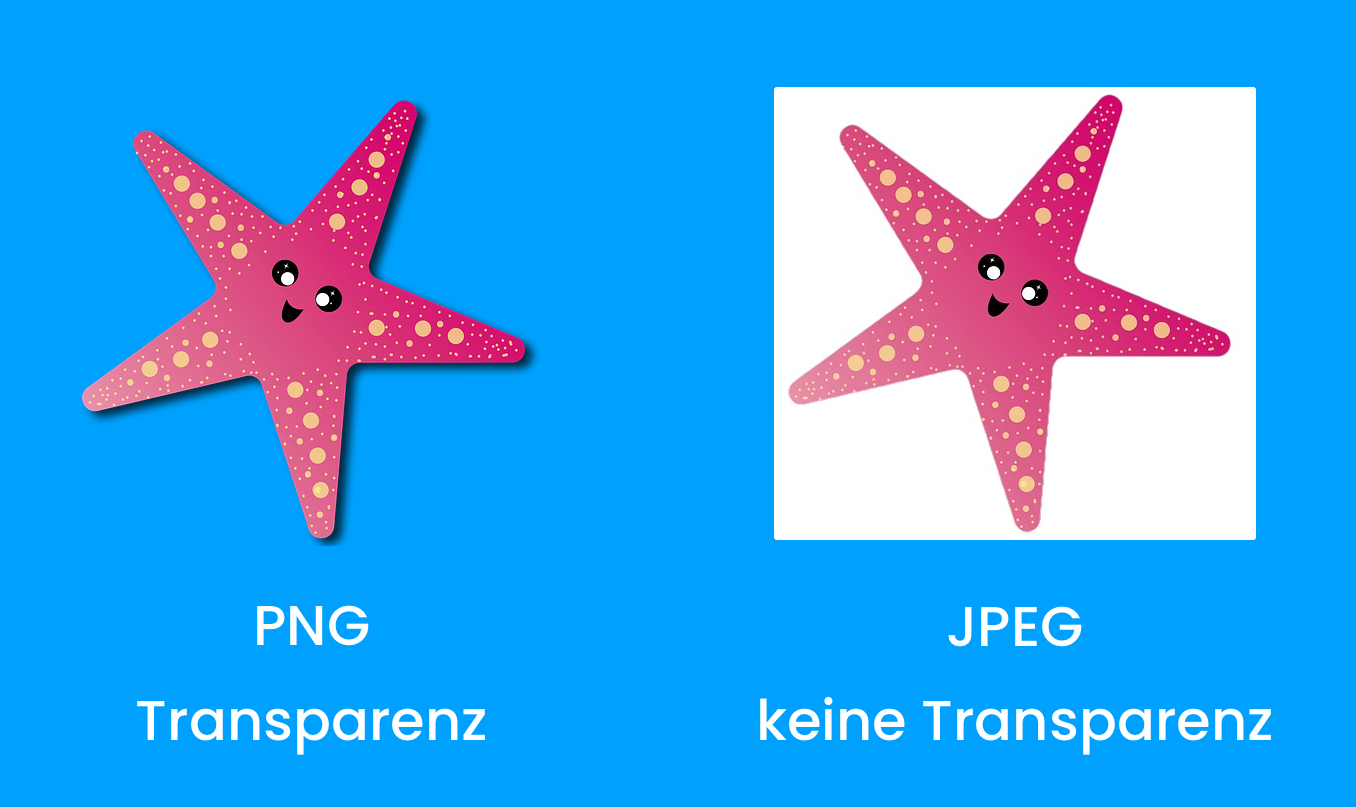
Il JPEG non supporta le trasparenze: un’immagine in formato JPEG, infatti, ha sempre uno sfondo coprente. Il formato JPEG non è quindi adatto per line art, clip art e loghi.
2. PNG (Portable Network Graphics)
PNG è un formato raster per foto digitali e line art. Come per i JPEG, le immagini PNG possono essere compresse all’infinito ma si verifica sempre una perdita di qualità. Il formato PNG consente la realizzazione di animazioni (via APNG) e trasparenza (tramite canale Alpha).
Nell’immagine in tedesco: PNG trasparenza e JPEG nessuna trasparenza.

3. GIF (Graphics Interchange Format)

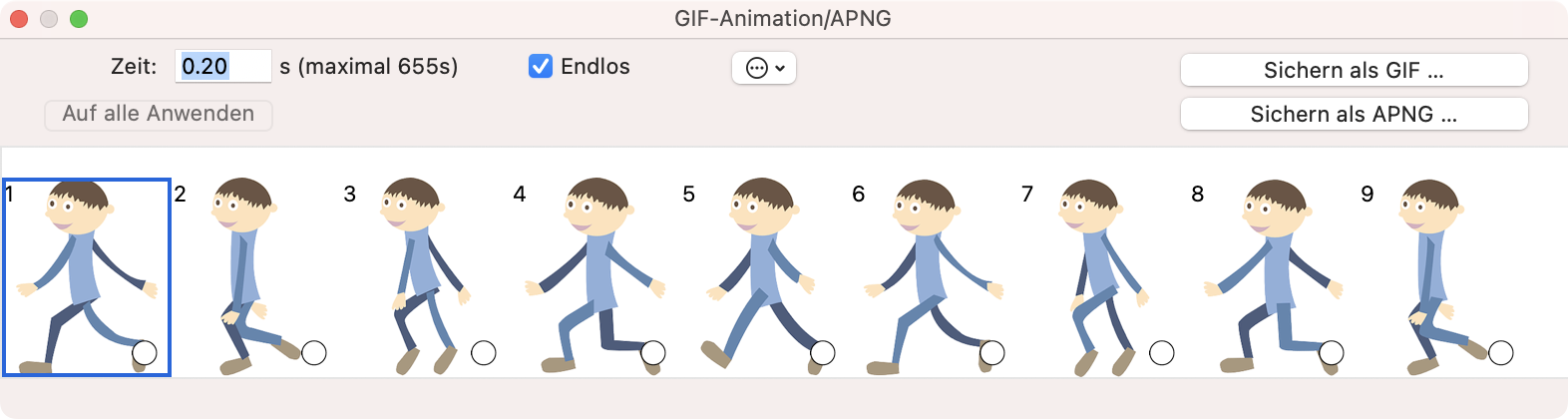
La GIF è un formato raster con una limitazione di 256 colori e quindi non adatta per le foto. La GIF permette la trasparenza (ma non in modo continuo). Il formato può risultare in una sequenza di immagini ed essere riprodotta come animazione (da qui il nome Animated GiF).

Editor per animazioni GIF da fotogrammi (App: GraphicConverter)
4. WebP
WebP è un formato raster relativamente nuovo di Google, che combina i vantaggi di un PNG (trasparenza) e di un JPEG (gamma completa di colori) e dà vita a file più piccoli rispetto a PNG e JPEG. Sono possibili anche animazioni.
5. SVG (Scalable Vector Graphics)
SVG è un formato vettoriale, adatto per line art e loghi, ma non per foto.
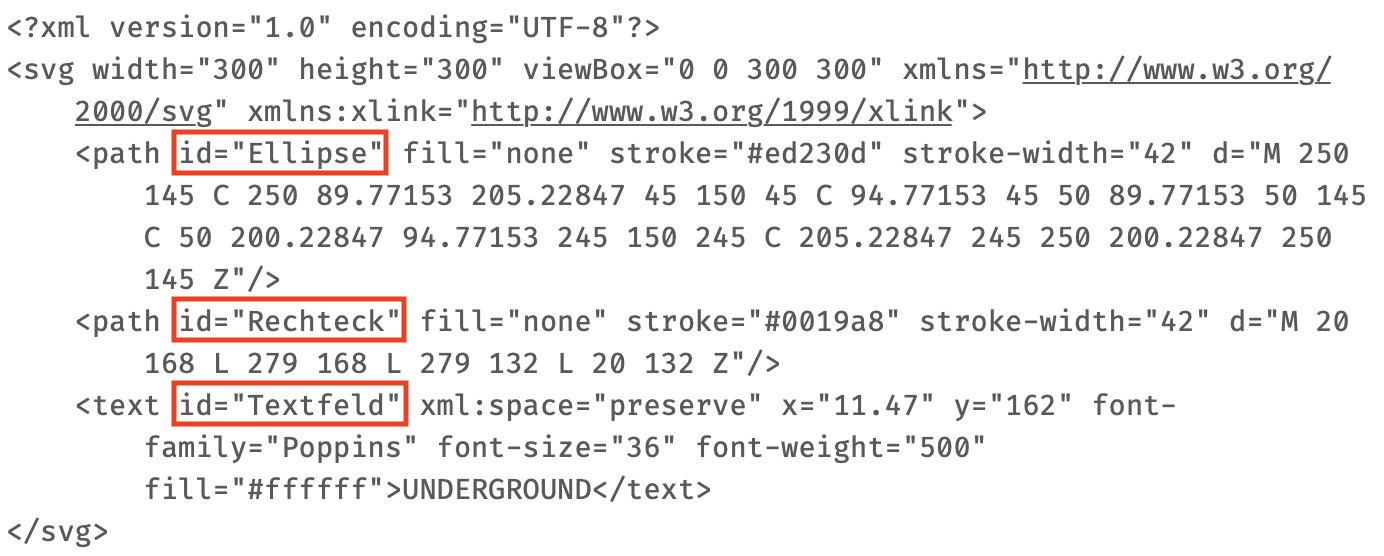
Un file SVG contiene puro testo che descrive gli oggetti da rappresentare sotto forma di codice SVG. Nel seguente codice di grafica SVG, i tre oggetti grafici dai quali è composta la grafica sono marcati in rosso:


Panoramica
| JPEG | PNG | GIF | WebP | SVG | |
|---|---|---|---|---|---|
| Tipo | raster | raster | raster | raster | vettore |
| Compressione | X | X | X | X | |
| Trasparenza | X | X | X | ||
| Animazione | X | X | X |
Altri formati grafici
- PSD (Photoshop Document): il formato di grafica raster di Photoshop che salva tutti i livelli e garantisce una lavorabilità massima. Molti programmi di editing di immagini possono aprire e modificare file PSD, così come anche Photopea, che utilizza PSD come suo formato nativo.
- TIFF (Tagged Image File Format) è un formato senza compressione e ad alta risoluzione adatto per la stampa. Dà vita a file più grandi e non è adatto per il web.
- EPS (Encapsulated Postscript) è un formato vettoriale basato sul linguaggio di descrizione della pagina PostScript. Non è adatto per il web.
- PDF (Portable Document Format) è un formato vettoriale in PostScript. Permette una rappresentazione di testi e immagini indipendentemente dal dispositivo e dalla piattaforma, per questo è diventato il formato di scambio universale per documenti digitali. Sebbene i documenti PDF possano essere visualizzati direttamente nel browser, non sono un formato adatto per il web a causa dell’orientamento della pagina.
Comprendere i termini pixel e dimensione dell'immagine
Un pixel identifica un singolo punto dell’immagine nella grafica raster digitale.

La dimensione dell’immagine è espressa in pixel, vale a dire il numero di pixel in larghezza e in altezza. Per esempio: 4000×3000 px (che corrispondono in totale a 12 mio. di pixel).
La dimensione del file (da non confondere con la dimensione dell’immagine) indica lo spazio di memoria che l’immagine occupa sul disco. Dipende dalla dimensione dell’immagine (numero totale di pixel), dal formato dell’immagine (JPEG, PNG, ecc.) e dal metodo di compressione. Il formato JPEG, ad esempio, può salvare le immagini con diversi livelli di qualità, a seconda del grado di compressione (si veda 4.2 Conoscere i formati immagine JPEG, GIF e PNG).
Il rapporto d’aspetto indica il rapporto tra la larghezza e l’altezza. Nell’esempio precedente: 4000÷3000 ≠ 1.3̅ o 4:3.
La risoluzione indica il numero di pixel per unità di lunghezza ed è indicata in dpi (dots per inch), ovvero punti per pollice (≠ 2.54 cm). Con una risoluzione minore, i pixel sono meno compatti. La dimensione dell’immagine si ingrandisce di conseguenza.
Per l’immagine nell’esempio sopra, il cambiamento di risoluzione da 300 dpi a 72 dpi porta alle seguenti dimensioni:
| Immagine di partenza: risoluzione 300 dpi | Immagine di arrivo: risoluzione 72 dpi |
| Larghezza: 4000÷300 ≠ 13,33 pollici ≠ 33,9 cm Altezza: 3000÷300 ≠ 10 pollici ≠ 25,4 cm Dimensione del file: 3600 KB (per 4000×3000 = 12 mio. di pixel) | Larghezza: 4000÷72 ≠ 5,55 pollici ≠ 141 cm Altezza: 3000÷72 ≠ 41,66 pollici ≠ 105 cm Dimensioni del file: 3600 KB (per 4000×3000 = 12 mio. di pixel) |
L’immagine di arrivo è lunga solo 141 cm e alta 105 cm (invece di 33,9 cm × 25,4 cm).
Il cambiamento di risoluzione non ha un impatto sul numero totale di pixel (in entrambi i casi sono 4000×3000 = 12 milioni di pixel), ma su quanto questi siano compatti. La dimensione del file rimane la stessa per entrambe le risoluzioni (3600 KB).
Se però l’immagine viene ricalcolata da capo al cambiamento di risoluzione, le dimensioni vengono mantenute ma il numero dei pixel e quindi anche le dimensioni del file si riducono: sono necessari infatti meno pixel per riempire la stessa superficie. Nel nostro esempio la riduzione è circa del 90%, da 3600 KB a 314 KB:
| Immagine di partenza: risoluzione 300 dpi | Immagine di arrivo: risoluzione 72 dpi |
| Larghezza: 4000÷300 ≠ 13,33 pollici ≠ 33,87 cm Altezza: 3000÷300 ≠ 10 pollici ≠ 25,4 cm Dimensione del file: 3600 KB (per 4000×3000 = 12 mio. pixel) | Larghezza: 960÷72 ≠ 13,33 pollici ≠ 33,87 cm Altezza: 720 ÷72 ≠ 10 pollici ≠ 25,4 cm Dimensione del file: 314 KB (per 960×720 = 691 200 pixel) valori ricalcolati |
Un’immagine con una risoluzione minore è più «pixelata» e meno nitida rispetto a un’immagine con una risoluzione maggiore. In particolare per schermi ad alta risoluzione (come ad esempio per gli smartphone con più di 200 dpi) è più facile riconoscere la distinzione. L’elevata risoluzione di un’immagine (p. es. 300 dpi) può essere ridotta (p.es. 72 dpi). Al contrario, passare da 72 dpi a 300 dpi porterà a perdita di qualità.
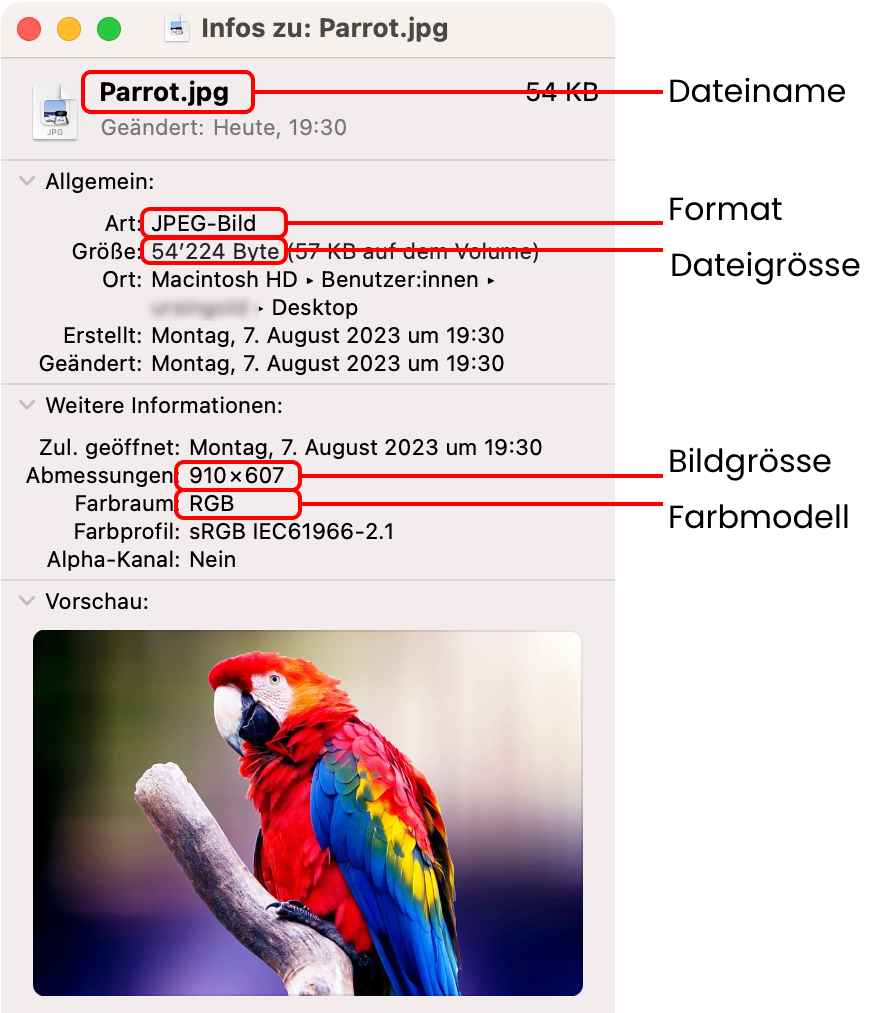
Termini in tedesco nell’immagine sottostante
Dateiname: nome file
Format= formato
Dateigrösse=grandezza file
Bildgrösse= grandezza immagine
Farbmodell=modello colore