Faustregeln zur Gestaltung von Lernmodulen
Diese Regeln sind unbedingt einzuhalten! Für vertiefte Informationen siehe ![]() unser Textmanual.
unser Textmanual.
Für Videos, die eigens für digibasics produziert werden, gelten spezielle Regeln, siehe ![]() unser Videomanual und
unser Videomanual und ![]() die Beschreibung des Workflows.
die Beschreibung des Workflows.
1. Gestalte die Lernereiche Selbsttest, Praxisaufgaben und Lernressourcen gemäss ihrer vereinbarten Funktion.
- Selbsttests: Studierende finden mittels Selbsttests heraus, was sie bezüglich der Modulinhalte bereits wissen. In LearnDash umgesetzt als Test.
- Praxisaufgaben: Studierende bearbeiten Fallbeispiele im Kontext des Studiums und alltagsbezogener Situationen aus dem künftigen Berufsalltag.
- Lernressourcen: Studierende eignen sich Kompetenzen bedarfsorientiert an, mit Tutorials, Erklärfilmen und Links.
Hinweis: Die drei Bereiche werden ausserhalb von LearnDash nicht mehr getrennt. Innerhalb eines Moduls werden Selbsttest(s) und Praxisaufgabe(n) als solche gekennzeichnet. Alle anderen Modulinhalte gelten als Lernressourcen.
![]() Abgrenzung der drei Lernbereiche
Abgrenzung der drei Lernbereiche
2. Gestalte die Seite «Einleitung» der Vorlage entsprechend.
Die Vorlage ist in Arbeit.
3. Achte auf eine ausgewogene Verteilung der Inhalte.
Der Inhalt einer Aktivität sollten nicht zu lang, aber auch nicht zu kurz sein. Wenn der Inhalt so umfangreich ist, dass es ein Inhaltsverzeichnis braucht, dann unterteile ihn in mehrere Aktivitäten. Wenn der Inhalt einer Aktivität nur aus wenigen Sätzen besteht, dann bringe ihn in einer anderen Aktivität unter.
4. Sprich die Studierenden mit «du» an.
Nicht mit «Sie» oder «ihr». «Du» wird, ausser am Satzanfang, immer kleingeschrieben (Rechtschreibreform 1996).
![]() Textmanual – Sprache – Anrede
Textmanual – Sprache – Anrede
5. Berücksichtige bei Personenbezeichnungen beide Geschlechter.
Schreibe die weiblichen und männlichen Formen aus oder verwende den Binnen-Doppelpunkt:
- Die meisten Schülerinnen und Schüler besitzen ein eigenes Handy.
- Die meisten Schüler:innen besitzen ein eigenes Handy.
![]() Textmanual – Sprache – Gendergerechte Sprache
Textmanual – Sprache – Gendergerechte Sprache
6. Halte die Struktur ein.
Verwende für das Lernmodul folgende einheitliche Struktur:
Kapitel eins
- Aktivität
- Aktivität
- Aktivität
- …
Kapitel zwei
- Aktivität
- Aktivität
- Aktivität
…
Kapitel drei
- Aktivität
- Aktivität
- Aktivität
…
Die Seite «Kapitel» sollte nur eine kurze Einleitung enthalten, die zum Thema des Kapitels hinführt. Die eigentlichen Inhalte befinden sich in den Aktivitäten des Kapitels.
7. Verwende die Formatvorlagen.
Verwende für Überschriften, Aufzählungen und Auszeichnungen die entsprechenden Formatvorlagen des Editors.
Kennzeichne Titel als Überschriften mit der entsprechenden Hierarchiestufe (H1, H2, H3). Überspringe keine Stufe. Nach H1 folgt H2, dann H3.
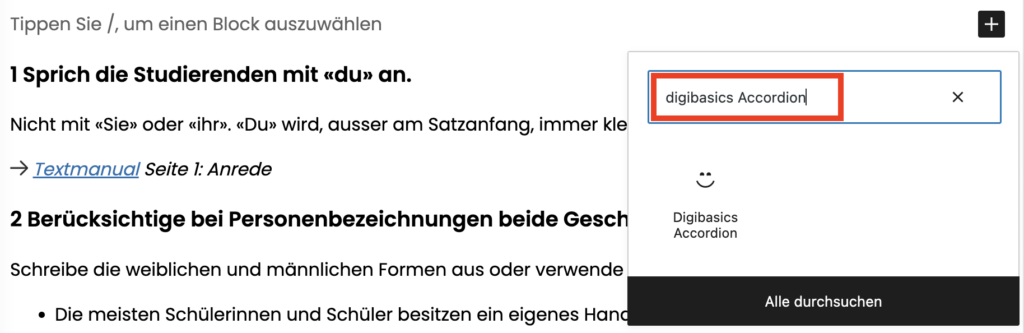
Suche für Accordions nach dem Block «digibasics Accordion».
So sieht's aus:

8. Achte bei Text und Grafik auf gute Lesbarkeit.
Achte auch bei verlinktem oder anderweitig eingebundenem Material auf leserliche und ausreichend grosse Schrift und kontrastreiche Farben für Text und Hintergrund. (Für Texte im LearnDash solltest du immer die vordefinierten Formatvorlagen benutzen.) Vermeide beispielsweise rote Schrift auf blauem Grund und umgekehrt sowie rote Schrift auf grünem Grund und umgekehrt (Farbfehlsichtigkeit).
Vermittle Informationen nicht nur über Farbe, sondern zusätzlich über Text oder Muster (Farbenblindheit).
![]() Textmanual – E-Accessibility – Lesbarkeit
Textmanual – E-Accessibility – Lesbarkeit
9. Verwende nur Bilder, deren Lizenzierung dies erlaubt, und notiere die Quelle.
Achte bei der Verwendung auf die Urheberrechte. Verwende wenn möglich kostenlose Bilder, etwa solche unter einer geeigneten CC-Lizenz. Für kostenpflichtige Bilder wende dich an Laura Vitelli.
- Kostenlose Bilddatenbanken: Unsplash, Pixabay
- Kostenpflichtige Bilddatenbanken: iStock, Adobe Stock
Notiere zu jedem Bild die Quelle. Die Bildquellen werden pro Modul in einem Mediennachweis gesammelt.
10. Platziere Bilder ober- oder unterhalb des Lauftextes.
Verwende für Bilder möglichst die ganze Spaltenbreite. Verwende keine Bilder im Fliesstext (sog. Inline-Bilder).
Ein Bild sollte mindestens 900×600 Pixel (im Querformat) aufweisen.
Setze in den Bildeinstellungen die Bildgrösse auf «Vollständige Grösse».
So sieht's aus:

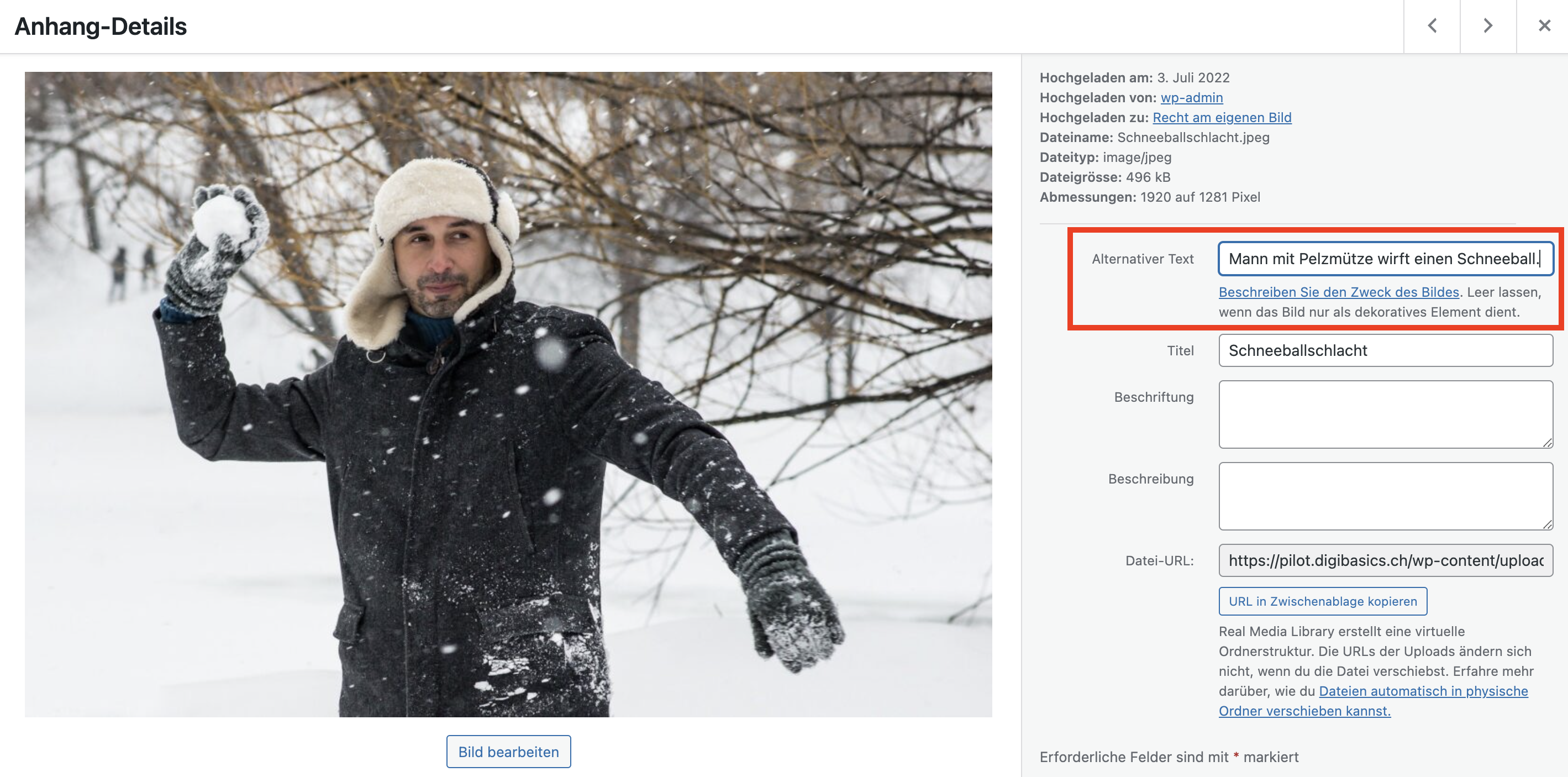
11. Erfasse zu jedem Bild einen Alternativtext, bei Bedarf eine Beschreibung.
Schreibe dazu in der Mediathek im Feld «Alternativer Text», was auf dem Bild zu sehen ist. Leer lassen, wenn das Bild nur als dekoratives Element dient. Je nach Komplexität eines Bildes oder einer Grafik wird zusätzlich zum kurzen Alternativtext (rund 70 Zeichen) eine ausführlichere Bildbeschreibung benötigt. Wie man eine solche Beschreibung erstellt und in LearnDash einfügt, siehe Textmanual.
![]() Textmanual – E-Accessibility – Alternativtext und Bildbeschreibung
Textmanual – E-Accessibility – Alternativtext und Bildbeschreibung
Dies gilt auch für (verlinkte) Videos. Siehe ![]() Textmanual – E-Accessibility – (Verlinkte) Videos
Textmanual – E-Accessibility – (Verlinkte) Videos
Tipps zu Bildbeschreibungen (englisch): https://poet.diagramcenter.org/how.html
Beachte:
Wenn ein Bild in der Mediathek einen Alternativtext enthält, wird dieser beim Einfügen in eine WordPress-Seite übernommen.
Wenn der Alternativtext auf der WordPress-Seite eingegeben bzw. geändert wird, so werden diese Änderungen nicht in die Mediathek übernommen.
So sieht's aus:

12. (Verlinkte) barrierearme Videos
Gleiches wie für Bilder gilt auch für (verlinkte) Videos: Alle Informationen, die im Video vermittelt werden, müssen auch als Untertitel, Audiodeskription oder Textalternative zur Verfügung gestellt werden.
![]() Textmanual – E-Accessibility – (Verlinkte) barrierearme Videos
Textmanual – E-Accessibility – (Verlinkte) barrierearme Videos
13. Kennzeichne Links deutlich als solche.
Mache deutlich, wohin ein Link führt. Verwende also nicht: «Für weitere Informationen klicke hier.», sondern eine Umschreibung der Zielseite: «Weitere Informationen auf der Seite von swissuniversities zu Digital Skills.»).
Aktiviere für externe Links die Option «In einem neuen Tab öffnen».
![]() Textmanual – E-Accessibility – Korrekte Links
Textmanual – E-Accessibility – Korrekte Links
14. Verwende für tabellarische Darstellungen Spalten, keine Tabellen.
Tabellen erschweren die Anpassung an unterschiedliche Bildschirmgrössen und können Accessibility-Probleme hervorrufen. Wenn du Tabellen benötigst, verwende die Tabellen aus LearnDash und kennzeichne die Spaltenüberschriften als solche (siehe Textmanual).
Vermeide verschachtelte Tabellen, weil sie die Informationsaufnahme erschweren und nicht barrierefrei sind. Teile eine verschachtelte Tabelle besser in zwei (oder mehrere) Tabellen auf.
![]() Textmanual – E-Accessibility – Einfache Tabellen
Textmanual – E-Accessibility – Einfache Tabellen
So sieht's aus:

15. Verwende für statischen Inhalt LearnDash-Elemente, nicht H5P.
Verwende H5P nur zur Auflockerung und für kurze Quiz, nicht für umfangreiche Präsentationen. Die Selbsttests werden in LearnDash erstellt.
Unterdrücke in H5P die «Toolbar», indem du die Option «Display toolbar below content» nicht aktivierst.
So sieht's aus:

16. Verwende Bea und Rolf als Identifikationsfiguren.
Die beiden Charaktere Bea (junge, medienaffine Lehrerin) und Rolf (älterer Lehrer) aus den Digitalen Basiskompetenzen können auch in den digibasics-Modulen als Identifikationsfiguren eingesetzt werden. Zusätzlich können nach Bedarf auch ein bis zwei neue Figuren gestaltet werden, die in unterschiedlichen Situationen eingesetzt werden.
So sieht's aus:

Bea ist Junglehrerin und unterrichtet seit zwei Jahren auf der Mittelstufe Primar. Sie hat noch wenig Erfahrung mit dem Computer, da sie quasi ausschliesslich mit dem Smartphone aufgewachsen ist. Sie braucht den Computer vor allem für die Unterrichtsvorbereitung. Zudem möchte sie den Lehrplan 21 umsetzen und die Anwendungskompetenzen der Schülerinnen und Schüler in ihren Fächern fördern. Das neue Fach Medien und Informatik unterrichtet sie hingegen nicht.

Rolf ist ein erfahrener Sekundarlehrer mit viel Erfahrung im Einsatz des Computers in der Schule. Er hat vor über 30 Jahren mit BASIC seinen ersten Homecomputer programmiert. Er verwendet den Computer schon lange zur Unterrichtsvorbereitung und die Zusammenarbeit mit anderen Lehrpersonen. Er unterrichtet das neue Fach Medien und Informatik. Für die digitalen Basiskompetenzen interessiert er sich, weil er wissen will, was von jungen Lehrpersonen verlangt wird und ob er mithalten kann.